
In diesem Leitfaden erfahren Sie, wie Sie ein Astro SSR-Projekt auf AWS Elasic Beanstalk bereitstellen. Sie durchlaufen den Prozess der Einrichtung eines neuen Astro-Projekts, der Aktivierung des serverseitigen Renderings und der schließlichen Bereitstellung auf AWS Elasic Beanstalk
Inhaltsverzeichnis
- Voraussetzungen
- Eine neue Astro-Anwendung erstellen
- Erste Schritte mit dem Nodejs-Adapter für Astro
- Konfigurieren Sie Ihre IAM-Rollen
- Auf AWS Elastic Beanstalk bereitstellen
- Schlussfolgerung
Voraussetzungen
Sie benötigen Folgendes:
Erstellen Sie eine neue Astro-Anwendung
Beginnen wir mit der Erstellung eines neuen Astro-Projekts. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npm create astro@latest my-app„npm create astro“ ist die empfohlene Methode, um ein Astro-Projekt schnell zu erstellen
Wenn Sie dazu aufgefordert werden, wählen Sie:
- „Leer“, wenn Sie gefragt werden, wie das neue Projekt gestartet werden soll
- „Ja“, wenn Sie gefragt werden, ob Sie Typescript schreiben möchten
- „Streng“, wenn Sie gefragt werden, wie streng Typescript sein soll
- „Ja“, wenn Sie aufgefordert werden, Abhängigkeiten zu installieren – „Ja“, wenn Sie aufgefordert werden, ein Git-Repository zu initialisieren
Sobald das erledigt ist, können Sie in das Projektverzeichnis wechseln und die App starten:
cd my-appnpm run devDie App sollte auf localhost:4321 ausgeführt werden. Führen Sie als Nächstes den folgenden Befehl aus, um die erforderlichen Bibliotheken und Pakete zum Erstellen der Anwendung zu installieren:
npm install dotenvnpm install -D prepend-fileZu den installierten Bibliotheken gehören:
- „dotenv“: Eine Bibliothek zum Umgang mit Umgebungsvariablen
Zu den entwicklungsspezifischen Bibliotheken gehören:
- „prepend-file“: Eine Bibliothek, um einer Datei Daten voranzustellen
Erste Schritte mit dem Nodejs-Adapter für Astro
Bevor Sie Ihr Astro-Projekt bereitstellen, müssen Sie den Adapter „@astrojs/node“ installieren. Führen Sie den folgenden Befehl aus:
npm install @astrojs/nodeZu den installierten Bibliotheken gehören:
- „@astrojs/node“: Ein Adapter, der Astro-Websites für die Ausführung als Nodejs-Server vorbereitet
Sobald der Adapter installiert ist, müssen Sie ihn zu Ihrer „astroconfigmjs“-Datei hinzufügen. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
import node from '@astrojs/node'; // [!code ++] // [!code focus]import { defineConfig } from 'astro/config';
// https://astro.build/configexport default defineConfig({ output: "server", // [!code ++] // [!code focus] adapter: node({ // [!code ++] // [!code focus] mode: "standalone" // [!code ++] // [!code focus] }), // [!code ++] // [!code focus]});Die Zusätze bewirken Folgendes:
- Importiert den Standardexport von „@astrojs/node“.
- Verwendet den oben genannten Import als „Adapter“ Ihrer Astro-Anwendung – Setzt „Ausgabe“ auf „Server“, um serverseitige Rendering-kompatible Ausgabe zu ermöglichen
Erstellen Sie dann ein „zipmjs“ im Stammverzeichnis des Repositorys mit dem folgenden Code:
import zl from "zip-lib"import { join } from "node:path"import { sync as prependSync } from "prepend-file"
const zip = new zl.Zip()
prependSync(join("dist", "server", "entry.mjs"), `import 'dotenv/config'\n`)
zip.addFolder("./dist", "dist")zip.addFile("./package.json", "package.json")zip.addFile("./tsconfig.json", "tsconfig.json")zip.addFolder("./node_modules", "node_modules")
zip.archive(`./deployment_${Math.random().toString()}.zip`)
console.log('Zipped!')Der obige Code führt Folgendes aus:
– Importiert „dotenv/config“ in „dist/server/entrymjs“, um alle Umgebungsvariablen in den Bereich zu laden und sie über das Objekt „processenv“ zugänglich zu machen
- Erstellt eine ZIP-Datei mit den folgenden Dateien und Ordnern:
- „dist“: enthält die statischen und serverseitig erforderlichen Assets
- „node_modules“: Sammlung installierter Abhängigkeiten
tsconfigjson: enthält Pfad-Aliase- „packagejson“: wird von AWS Elastic Beanstalk verwendet, um den Befehl „npm run start“ auszuführen
Führen Sie nun den folgenden Befehl aus, um eine ZIP-Datei zu generieren, die statische Assets, serverseitiges Bundle und „packagejson“ enthält:
npm run build && node zip.mjsSobald der Vorgang abgeschlossen ist, wird eine ZIP-Datei angezeigt, deren Name mit „deployment_“ beginnt. Sie verwenden diese ZIP-Datei, um Ihre Anwendung auf AWS Elastic Beanstalk bereitzustellen. Beginnen wir mit der Konfiguration der IAM-Rollen, die für die Bereitstellung einer Anwendung auf AWS Elastic erforderlich sind Bohnenstange
Konfigurieren Sie Ihre IAM-Rollen
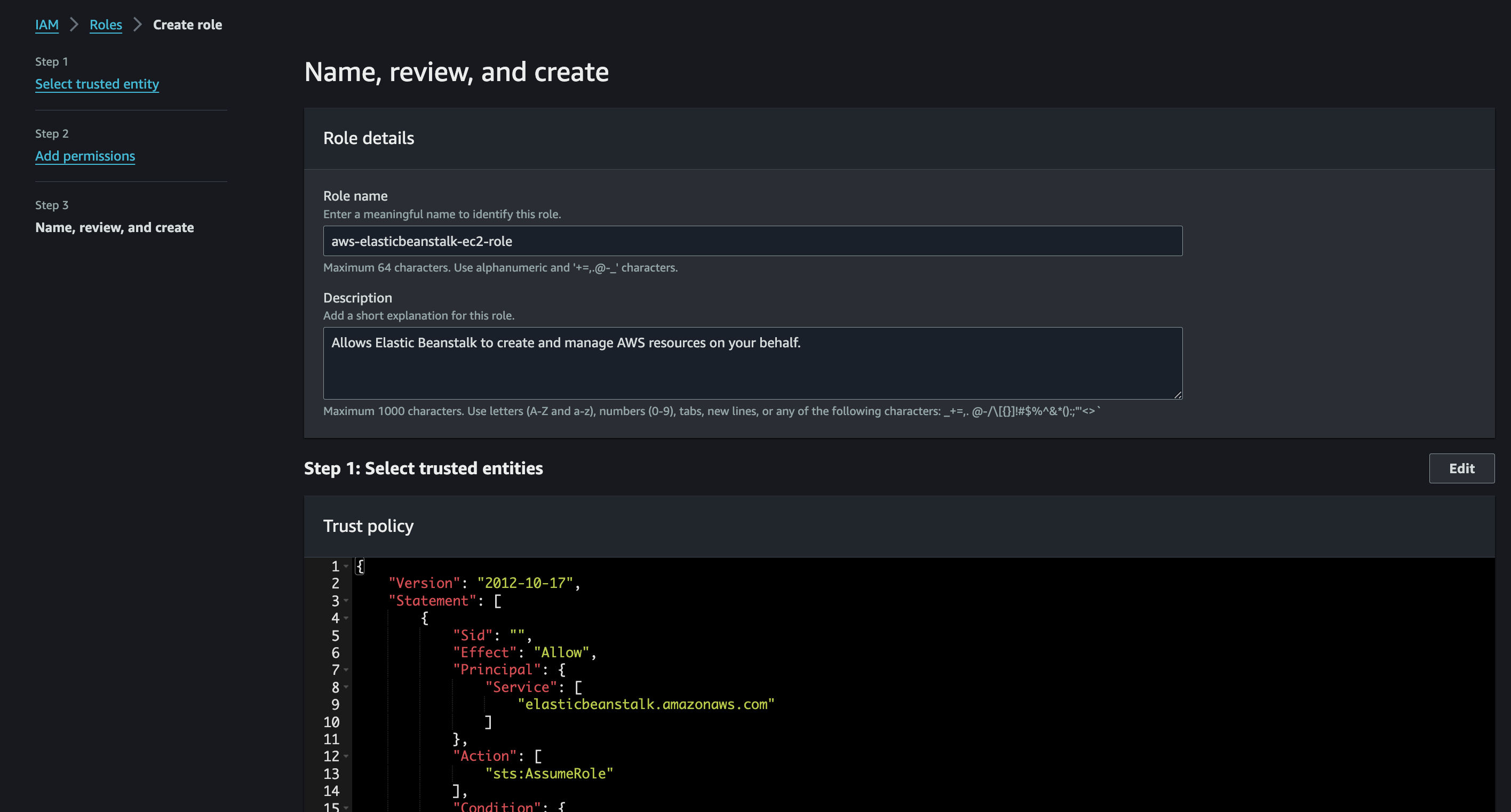
- Öffnen Sie die IAM-Konsole und klicken Sie auf Rolle erstellen

- Wählen Sie AWS-Service und wählen Sie Elastic Beanstalk als Service oder Anwendungsfall

- Gehen Sie zu den Standardberechtigungen und klicken Sie auf Weiter

- Geben Sie „aws-elasticbeanstalk-ec2-role“ als Rollennamen ein.

-
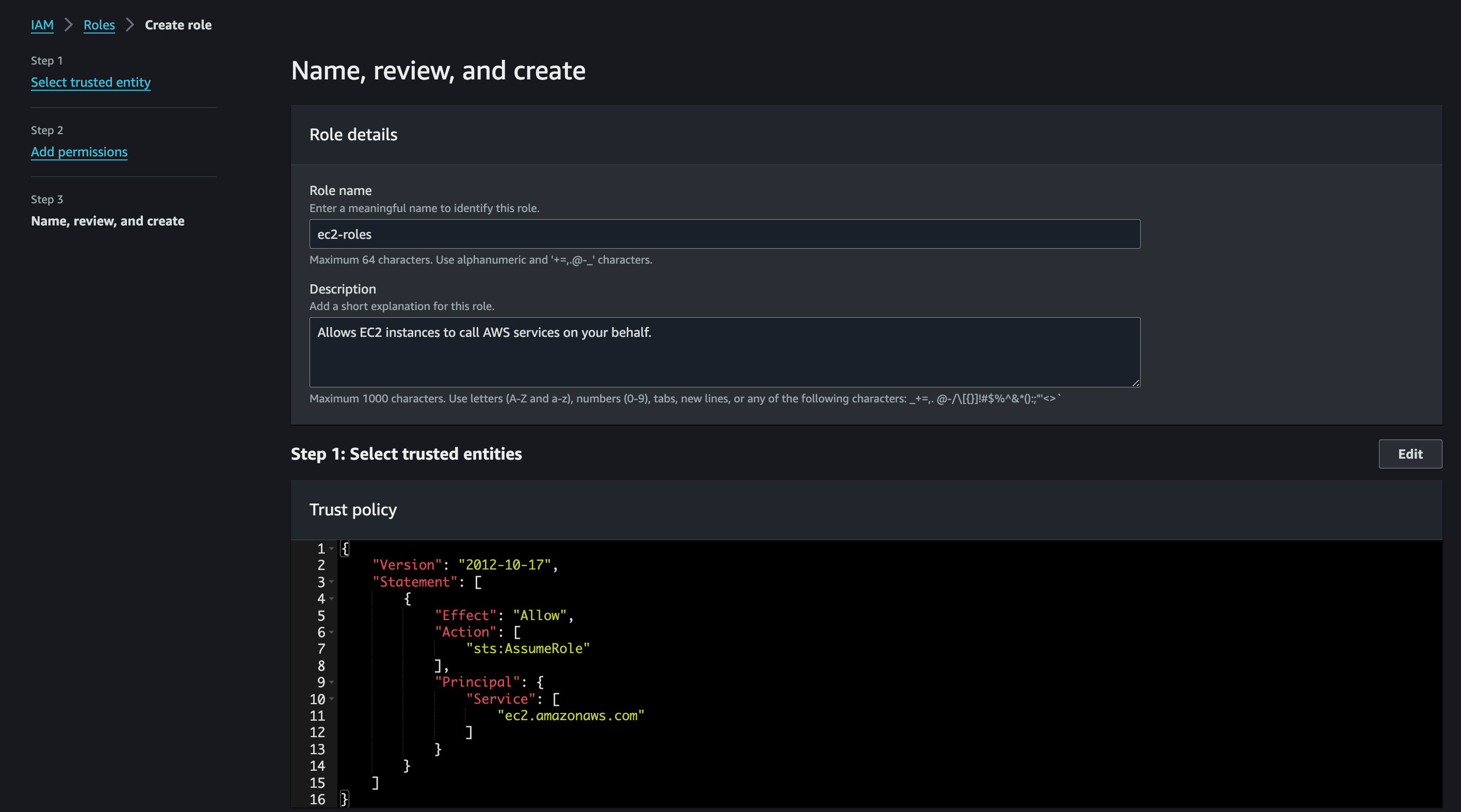
Gehen Sie zurück zur IAM-Konsole und klicken Sie auf Rolle erstellen

-
Wählen Sie AWS-Dienst und wählen Sie EC2 als Dienst oder Anwendungsfall

-
Filtern Sie den großen Satz an Berechtigungsrichtlinien, geben Sie AWSElasticBeanstalk ein und wählen Sie Folgendes aus:
- AWSElasticBeanstalkMulticontainerDocker
- AWSElasticBeanstalkWebTier
- AWSElasticBeanstalkWorkerTier
Klicken Sie dann auf Weiter

- Geben Sie „ec2-roles“ als Rollennamen ein.

und Sie sind nun mit der Einrichtung der IAM-Rollen für Ihr Konto fertig. Fahren wir mit der Bereitstellung Ihrer Astro-Anwendung auf AWS Elastic Beanstalk fort
Bereitstellung auf AWS Elastic Beanstalk
Der Code kann nun in AWS Elasic Beanstalk bereitgestellt werden. Führen Sie zur Bereitstellung die folgenden Schritte aus:
-
Beginnen Sie mit der Erstellung eines GitHub-Repositorys, das den Code Ihrer App enthält
-
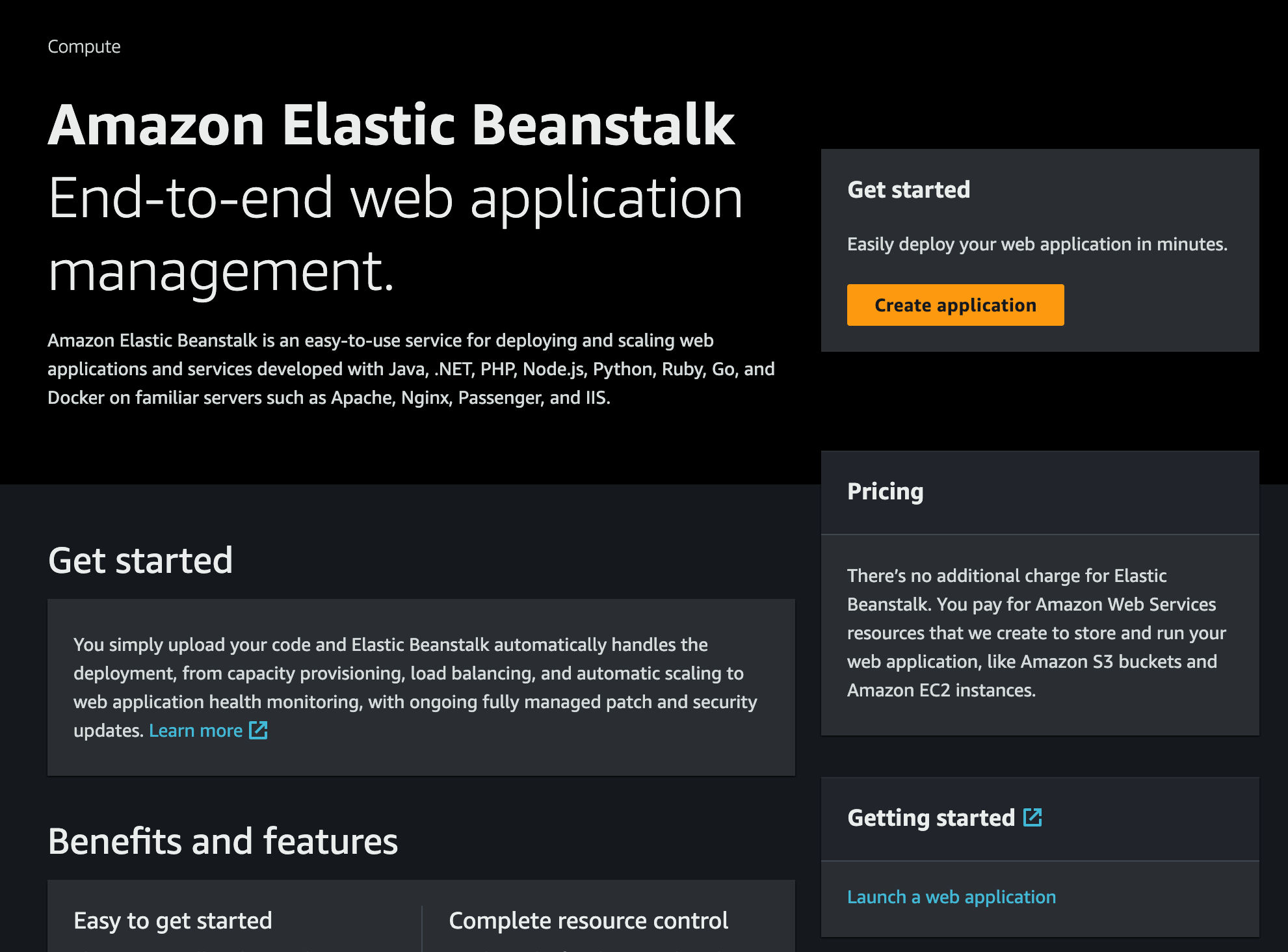
Navigieren Sie dann zum AWS Elasic Beanstalk Dashboard und klicken Sie im Abschnitt Erste Schritte auf Anwendung erstellen

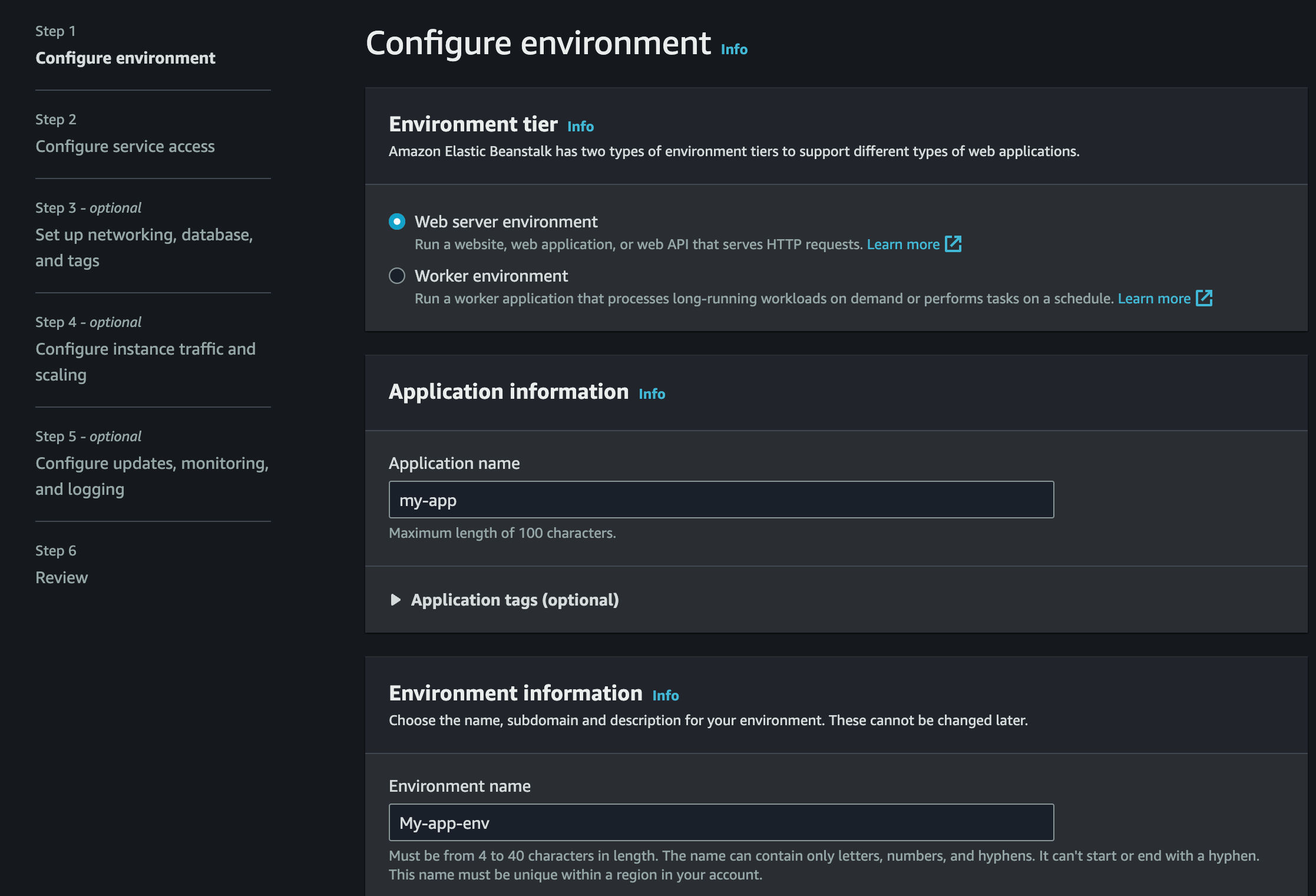
- Geben Sie der Anwendung einen Namen Ihrer Wahl

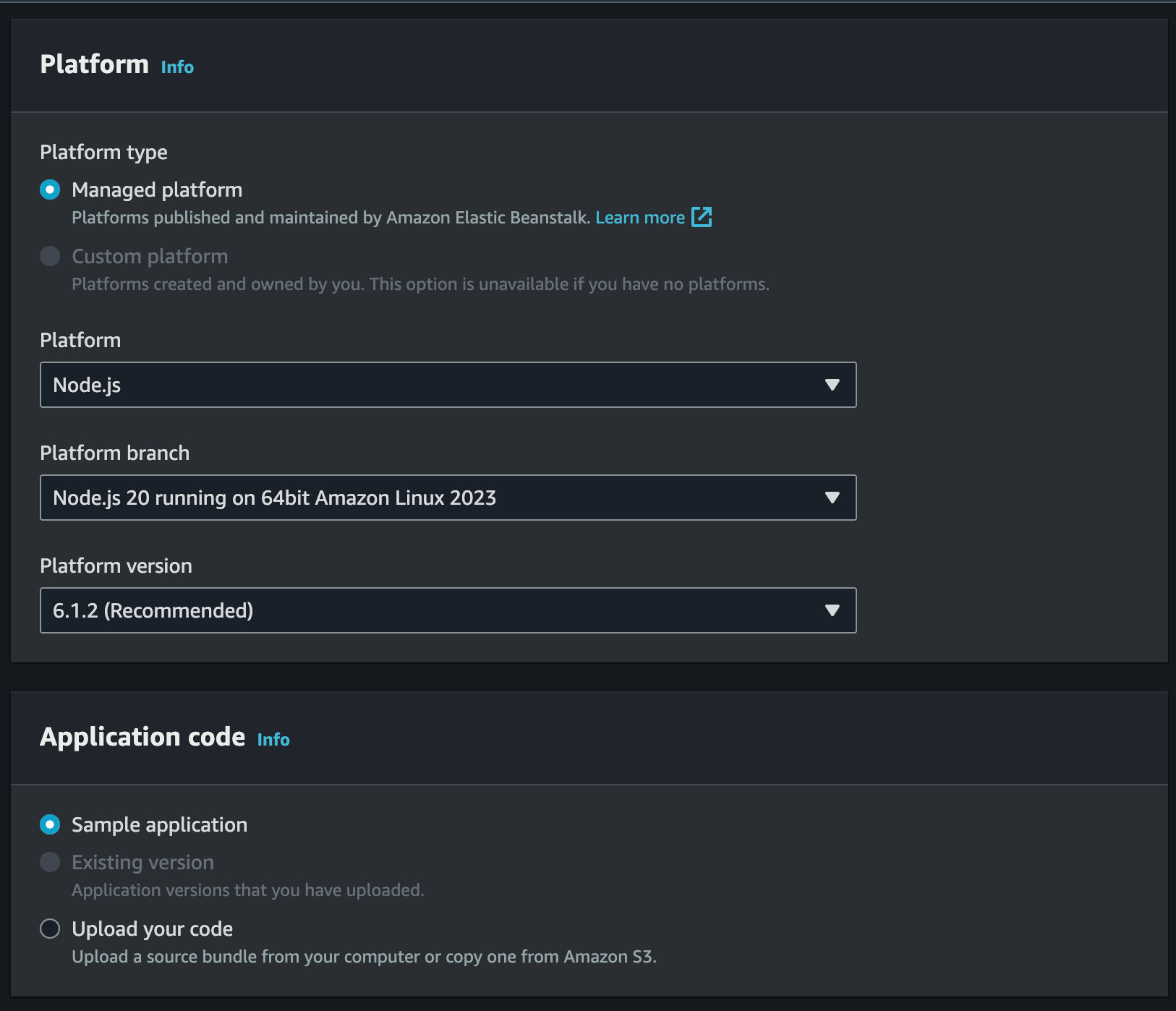
- Wählen Sie „Nodejs“ als Plattform aus, die Sie verwenden möchten, und klicken Sie auf „Weiter“.

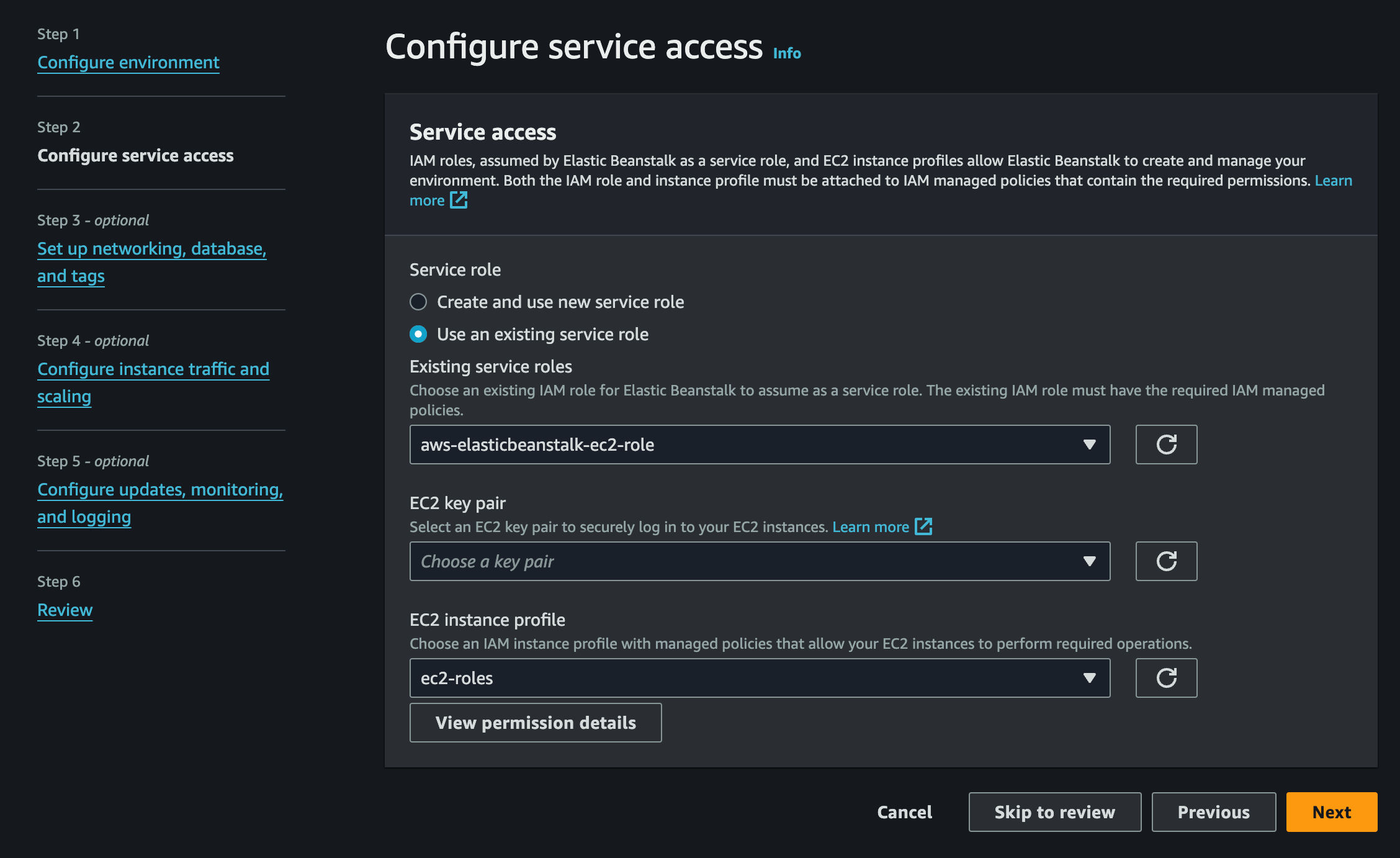
- Wählen Sie „Vorhandene Servicerolle verwenden“, um die zuvor erstellten „aws-elasticbeanstalk-ec2-role“ und „ec2-roles“ zu verwenden, und klicken Sie auf „Weiter“.

- Wählen Sie die Standard-VPC aus, aktivieren Sie dann die öffentliche IP-Adresse und überprüfen Sie alle Subnetze

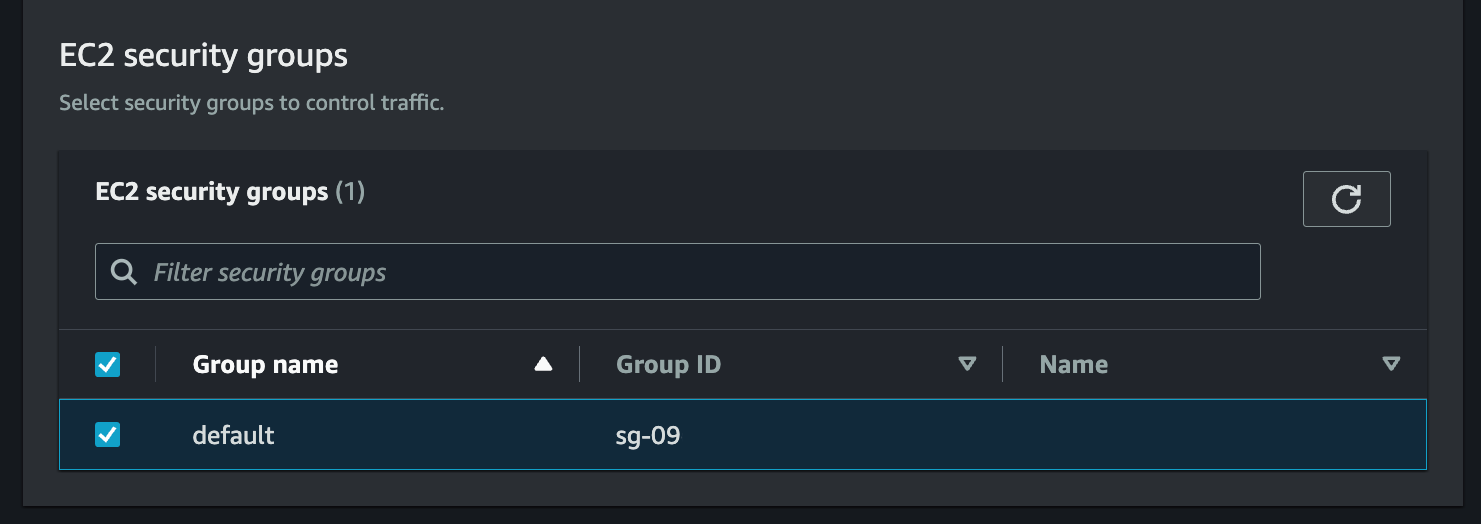
- Scrollen Sie nach unten zum Abschnitt EC2-Sicherheitsgruppen und verwenden Sie die Standardgruppe

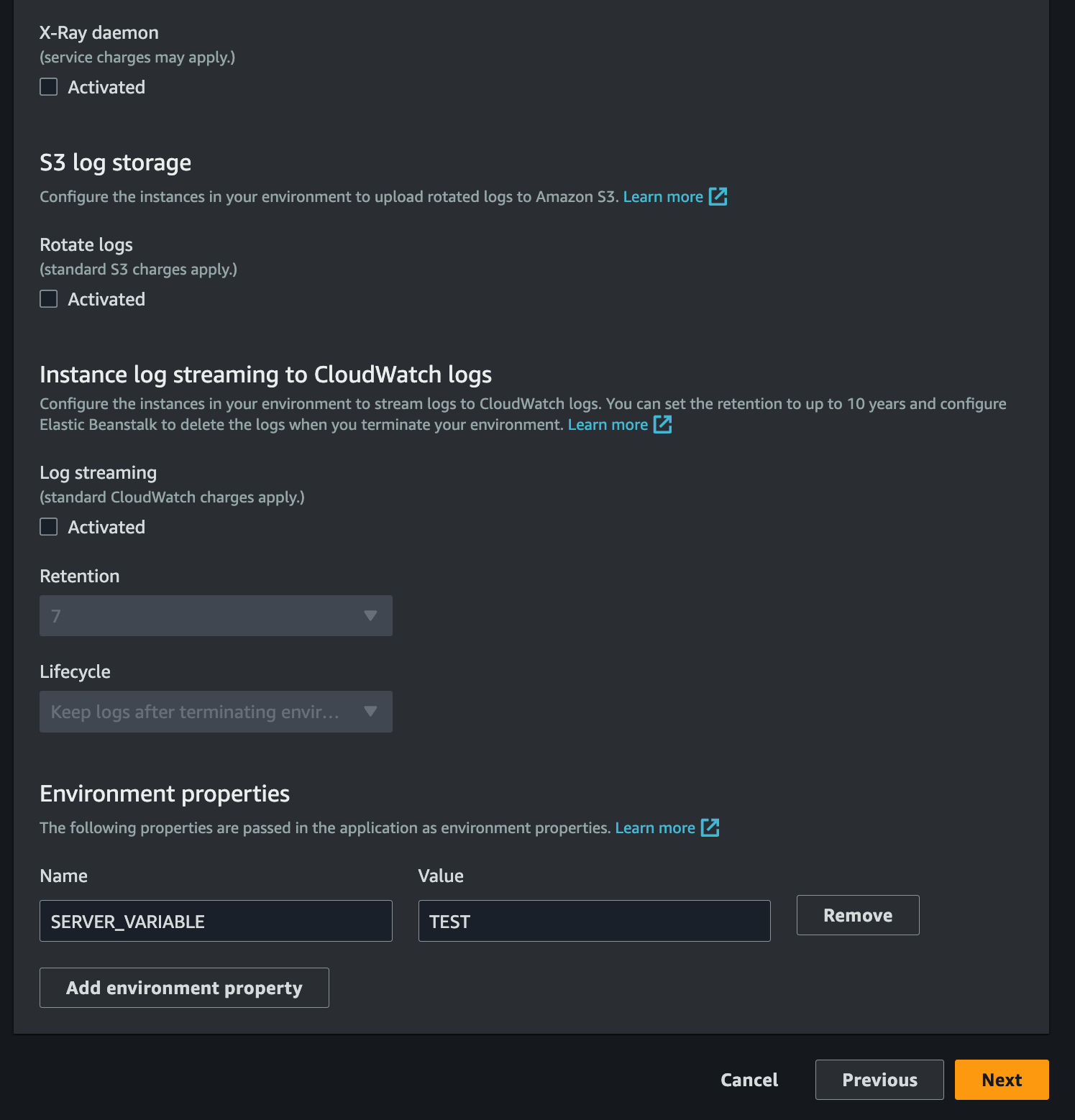
- Scrollen Sie nach unten zum Abschnitt Umgebungseigenschaften und fügen Sie ein Schlüssel-Wert-Paar hinzu, das als Umgebungsvariable verwendet werden soll

– Angenommen, die Umgebungsvariable, auf die als „processenvSERVER_VARIABLE“ zugegriffen werden soll, ist SERVER_VARIABLE und ihr Wert ist TEST

- Warten Sie, bis die Anwendung live geht, und klicken Sie dann oben rechts auf die Schaltfläche „Hochladen und Bereitstellen“.

- Klicken Sie auf „Datei auswählen“, wählen Sie die zuvor erstellte ZIP-Datei aus und klicken Sie auf „Bereitstellen“.

- Warten Sie, bis die Anwendung den Status „Gesundheit“ als Ok meldet. Sobald alles in Ordnung ist, klicken Sie auf die URL unter „Domain“, um Ihre Astro-Anwendung in Aktion zu sehen

Abschluss
Juhuu! Sie haben jetzt ein Astro-Projekt, das auf AWS Elasic Beanstalk bereitgestellt wird
Wenn Sie Fragen oder Kommentare haben, können Sie mich gerne auf Twitter.


