
In diesem Leitfaden erfahren Sie, wie Sie Benutzer in einer Astro-Anwendung mithilfe von Clerk und React authentifizieren. Sie durchlaufen den Prozess der Einrichtung eines neuen Astro-Projekts, der Aktivierung des serverseitigen Renderings mithilfe des Nodejs-Adapters und der Integration von Clerk zur nahtlosen Benutzerauthentifizierung
Voraussetzungen
Sie benötigen Folgendes:
Inhaltsverzeichnis
- Eine neue Astro-Anwendung erstellen
- React in Ihr Astro-Projekt integrieren
- Nodejs-Adapter in Ihr Astro-Projekt integrieren
- Eine neue Clerk-Anwendung erstellen
- Integrieren Sie Clerk in Ihr Astro-Projekt
- Erstellen und testen Sie Ihre Astro-Anwendung lokal
Erstellen Sie eine neue Astro-Anwendung
Beginnen wir mit der Erstellung eines neuen Astro-Projekts. Führen Sie den folgenden Befehl aus:
npm create astro@latest my-app„npm create astro“ ist die empfohlene Methode, um ein Astro-Projekt schnell zu erstellen
Wenn Sie dazu aufgefordert werden, wählen Sie:
- „Leer“, wenn Sie gefragt werden, wie das neue Projekt gestartet werden soll
- „Ja“, wenn Sie gefragt werden, ob Sie Typescript schreiben möchten
- „Streng“, wenn Sie gefragt werden, wie streng Typescript sein soll
- „Ja“, wenn Sie aufgefordert werden, Abhängigkeiten zu installieren – „Ja“, wenn Sie aufgefordert werden, ein Git-Repository zu initialisieren
Sobald das erledigt ist, können Sie in das Projektverzeichnis wechseln und die App starten:
cd my-appnpm run devDie App sollte auf localhost:4321 ausgeführt werden.
Fahren wir nun mit der Integration von React in Ihre Astro-Anwendung fort
Integrieren Sie React in Ihr Astro-Projekt
Um dynamische Benutzeroberflächen mit Clerk zu erstellen, integrieren Sie React in Ihr Astro-Projekt. Führen Sie den folgenden Befehl aus:
npx astro add react„npx“ ermöglicht es uns, NPM-Paketbinärdateien auszuführen, ohne sie zuerst global installieren zu müssen
Wenn Sie dazu aufgefordert werden, wählen Sie Folgendes aus:
- „Ja“, wenn Sie gefragt werden, ob die React-Abhängigkeiten installiert werden sollen
- „Ja“, wenn Sie gefragt werden, ob Änderungen an der Astro-Konfigurationsdatei vorgenommen werden sollen
- „Ja“, wenn Sie gefragt werden, ob Änderungen an der Datei „tsconfigjson“ vorgenommen werden sollen
Kommen wir nun zur Aktivierung des serverseitigen Renderings in Ihrer Astro-Anwendung
Integrieren Sie den Nodejs-Adapter in Ihr Astro-Projekt
Um Benutzersitzungen mit Clerk zu authentifizieren und aufrechtzuerhalten, aktivieren Sie das serverseitige Rendering in Ihrem Astro-Projekt über den Nodejs-Adapter. Führen Sie den folgenden Befehl aus:
npx astro add nodeWenn Sie dazu aufgefordert werden, wählen Sie Folgendes aus:
– „Ja“, wenn Sie gefragt werden, ob die Nodejs-Abhängigkeiten installiert werden sollen
- „Ja“, wenn Sie gefragt werden, ob Änderungen an der Astro-Konfigurationsdatei vorgenommen werden sollen
Fahren wir nun mit der Erstellung einer neuen Clerk-Anwendung fort
Erstellen Sie eine neue Clerk-Anwendung
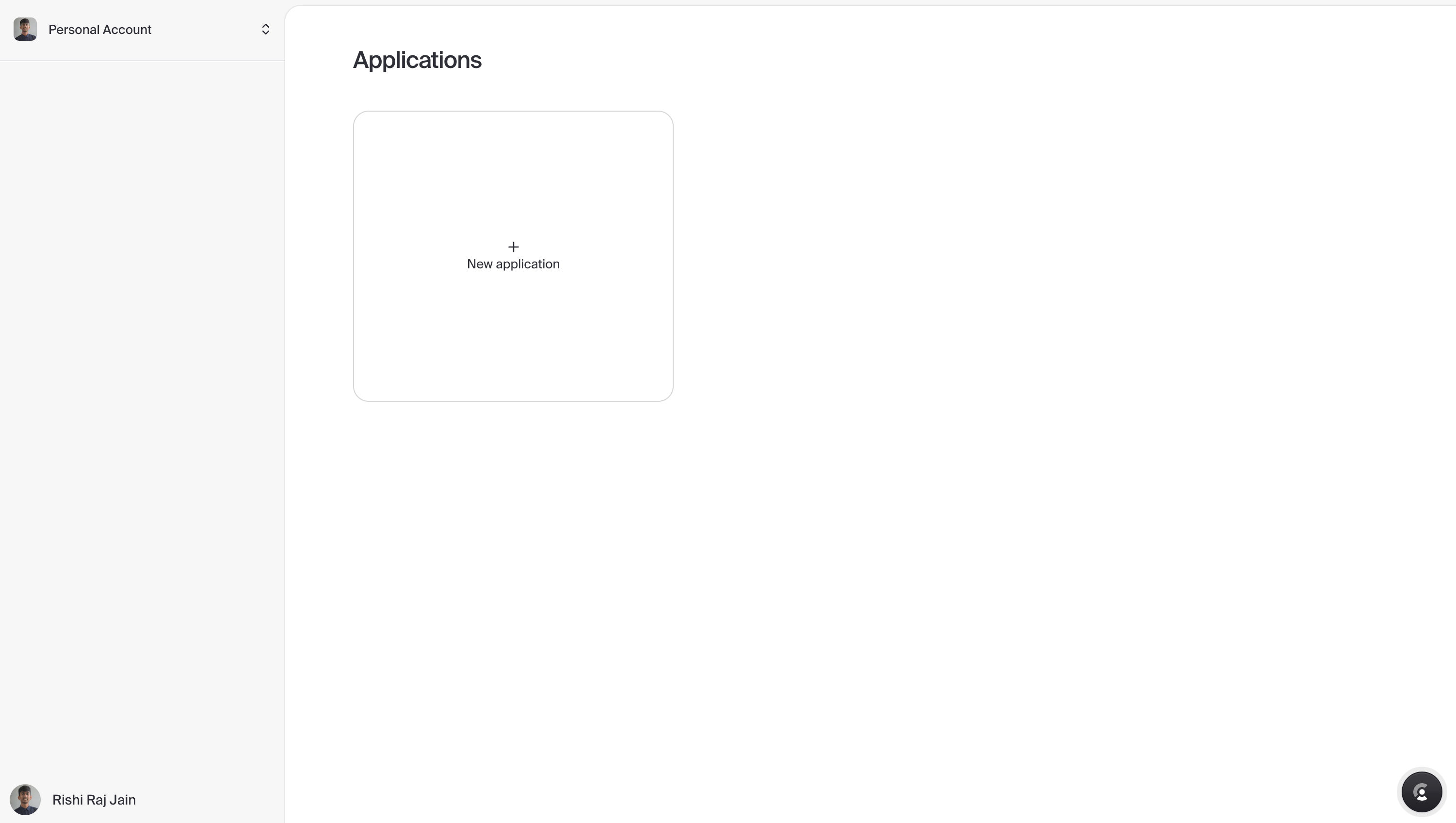
- Um in Ihrem Clerk Dashboard eine neue App zu erstellen, drücken Sie auf die Karte + Neue Anwendung, um interaktiv mit der Erstellung Ihres eigenen Authentifizierungs-Setup-Formulars zu beginnen

- Aktivieren Sie mit einem Anwendungsnamen Ihrer Wahl die Benutzerauthentifizierung über Anmeldeinformationen, indem Sie E-Mail aktivieren, und ermöglichen Sie die Benutzerauthentifizierung über Social Sign-On, indem Sie Anbieter wie Google, GitHub und * aktivieren. Microsoft*
.png)
- Sobald die Anwendung im Clerk-Dashboard erstellt wurde, werden Ihnen standardmäßig die API-Schlüssel Ihrer Anwendung für Nextjs angezeigt. Kopieren Sie diese API-Schlüssel und speichern Sie sie sicher in einer Datei mit dem Namen „env“, um sie in Ihrer Astro-Anwendung wie folgt zu verwenden:
# Clerk Environment Variables
PUBLIC_ASTRO_APP_CLERK_PUBLISHABLE_KEY="pk_test_..."CLERK_SECRET_KEY="sk_test_...".png)
Kommen wir nun zur Integration von Clerk in Ihr Astro-Projekt## Integrieren Sie Clerk in Ihr Astro-Projekt
Installieren Sie das Clerk’s Community SDK für Astro
Führen Sie den folgenden Befehl aus, um das erforderliche Paket zum Erstellen der Authentifizierung mit Clerk zu installieren:
npm install astro-clerk-authDer Befehl installiert die folgende Bibliothek:
- „astro-clerk-auth“: Ein Paket, das Clerk über Middleware-Unterstützung und integrierte React- und Astro-Komponenten für Clerk in Astro integriert
Führen Sie außerdem die folgenden Ergänzungen in „astroconfigmjs“ durch, um die Clerk-Integration zu verwenden:
import node from "@astrojs/node";import react from "@astrojs/react";import clerk from "astro-clerk-auth"; // [!code ++] // [!code focus]import { defineConfig } from "astro/config";
export default defineConfig({ output: "server", adapter: node({ mode: "standalone", }), integrations: [ react(), clerk({ // [!code ++] // [!code focus] afterSignInUrl: "/", // [!code ++] // [!code focus] afterSignUpUrl: "/", // [!code ++] // [!code focus] }), // [!code ++] // [!code focus] ],});Alle eingehenden Anfragen mithilfe der Astro-Middleware abfangen
Um sicherzustellen, dass jede Anfrage eine Benutzersitzung aufrechterhält, auf die über die serverseitigen Endpunkte und in „Astro“-Seiten während des serverseitigen Renderns zugegriffen werden kann, erstellen Sie eine Middleware, die Clerk verwendet, um eine Benutzersitzung aus dem Cookie zu dekodieren/kodieren
Erstellen Sie eine Datei „middlewarets“ im Verzeichnis „src“ mit dem folgenden Code:
import { clerkMiddleware } from "astro-clerk-auth/server";
export const onRequest = clerkMiddleware();Erstellen Sie die Indexroute
Erstellen Sie ein „Appjsx“ im Verzeichnis „src“ mit dem folgenden Code:
import { SignedIn, SignedOut, UserButton } from "astro-clerk-auth/client/react";
export default function () { return <> <SignedOut> <a href="/sign-in" className="rounded-sm border px-3 py-1 max-w-max"> Sign In </a> </SignedOut> <SignedIn> <UserButton /> </SignedIn> </>}Der obige Code führt Folgendes aus:
– Importiert die Komponenten „SignedIn“ und „SignedOut“, die den Status des Benutzers beschreiben, unabhängig davon, ob er angemeldet ist oder nicht – Erstellt bedingte Zustände und zeigt eine Schaltfläche „Anmelden“ an, wenn der Benutzer abgemeldet ist. Andernfalls wird eine interaktive „UserButton“-Komponente gerendert, die es einem Benutzer ermöglicht, sich abzumelden und seine Einstellungen zu verwalten
Um diese React-Komponente auf der Homepage Ihrer Anwendung zu verwenden, nehmen Sie die folgenden Änderungen in der Datei „src/pages/indexastro“ vor:
---import App from "../App"; // [!code ++] // [!code focus]---
<html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>Astro</title> </head> <body> <App client:load /> // [!code ++] // [!code focus] </body></html>Die oben genannten Änderungen importieren die React-Komponente „App“ und verwenden die client:load-Direktive von Astro, um sicherzustellen, dass diese React-Komponente sofort auf der Seite hydratisiert wird
Erstellen Sie eine benutzerdefinierte Anmeldeseite
Erstellen Sie mit dem folgenden Befehl eine „sign-inastro“-Datei im Verzeichnis „src/pages“:
---import { SignIn as ClerkSignIn } from "astro-clerk-auth/client/react";---
<html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>Astro</title> </head> <body> <ClerkSignIn client:load /> </body></html>Der obige Code führt Folgendes aus:
– Importiert die „SignIn“-Komponente, die alle aktivierten Authentifizierungsmethoden darstellt, während die Clerk-Anwendung über das Dashboard erstellt wird – Verwenden Sie die client:load-Direktive von Astro, um sicherzustellen, dass diese React-Komponente sofort auf der Seite hydratisiert wird
Erstellen und testen Sie Ihre Astro-Anwendung lokal
Um die Anwendung zu testen, bereiten Sie einen Build vor und führen Sie den Vorschauserver mit dem folgenden Befehl aus:
npm run build && node ./dist/server/entry.mjsAbschluss
In diesem Leitfaden haben Sie mithilfe von Clerk in einer Astro-Anwendung die Benutzerauthentifizierung über verschiedene Methoden aktiviert. Außerdem haben Sie einige Erfahrungen mit der Verwendung von React in Astro gesammelt und verstanden, wie es Ihnen beim Erstellen dynamischer Benutzeroberflächen helfen kann
Wenn Sie Fragen oder Kommentare haben, können Sie mich gerne auf Twitter.


