
En esta guía, aprenderá cómo implementar un proyecto Astro SSR en AWS Amplify. Pasará por el proceso de configurar un nuevo proyecto Astro, habilitar la representación del lado del servidor mediante el adaptador AWS Amplify y, finalmente, implementarlo en AWS Amplify.
Tabla de contenido
- [Requisitos previos](#requisitos previos)
- Crear una nueva aplicación Astro
- Introducción al adaptador AWS Amplify para Astro
- Implementar en AWS Amplify
- Conclusión
Requisitos previos
Necesitará lo siguiente:
Crea una nueva aplicación Astro
Comencemos creando un nuevo proyecto Astro. Abra su terminal y ejecute el siguiente comando:
npm create astro@latest my-appnpm create astro es la forma recomendada de desarrollar rápidamente un proyecto Astro
Cuando se le solicite, elija:
Emptycuando se le pregunta cómo iniciar el nuevo proyectoSícuando se le pregunte si planea escribir TypecriptEstrictocuando se le pregunta qué tan estricto debe ser Typecript.Sícuando se le solicita instalar dependenciasSícuando se le solicita inicializar un repositorio de git
Una vez hecho esto, puede ir al directorio del proyecto e iniciar la aplicación:
cd my-appnpm run devLa aplicación debería estar ejecutándose en localhost:4321
A continuación, en su primera ventana de terminal, ejecute el siguiente comando para instalar las bibliotecas y paquetes necesarios para crear la aplicación:
npm install dotenvLas bibliotecas instaladas incluyen:
dotenv: una biblioteca para manejar variables de entorno
Introducción al adaptador AWS Amplify para Astro
Antes de implementar su proyecto Astro, necesita instalar el adaptador astro-aws-amplify. Esto se hace fácilmente a través de Astro CLI:
npm install astro-aws-amplifyLas bibliotecas instaladas incluyen:
astro-aws-amplify: un adaptador que prepara los sitios web de Astro para su implementación en AWS Amplify
Una vez que el adaptador esté instalado, deberá agregarlo a su archivo astroconfigmjs. Abra el archivo y agregue el siguiente código:
import { defineConfig } from 'astro/config';import awsAmplify from 'astro-aws-amplify'; // [!code ++]
// https://astro.build/configexport default defineConfig({ output: "server", // [!code ++] adapter: awsAmplify(), // [!code ++]});Las adiciones hacen lo siguiente:
- Importa la exportación predeterminada de
astro-aws-amplify - Utiliza la importación anterior como “adaptador” de su aplicación Astro
- Establece
salidaenservidorpara habilitar la salida compatible con la representación del lado del servidor
Luego, cree un amplifyyml en la raíz del repositorio con el siguiente código:
version: 1frontend: phases: preBuild: commands: - npm ci build: commands: - env >> .env - npm run build - mv node_modules ./.amplify-hosting/compute/default - mv .env ./.amplify-hosting/compute/default/.env artifacts: baseDirectory: .amplify-hosting files: - '**/*' cache: paths: - node_modules/**/*El código anterior hace lo siguiente:
- Utiliza comandos
preBuildpara instalar las dependencias de tu proyecto Astro - Utiliza comandos
buildpara:- Almacene todas las variables de entorno en el archivo
enven la raíz del proyecto - Construye tu aplicación Astro
- Mueva el directorio
node_modulesy el archivoenval directorio de cálculo de Amplify
- Almacene todas las variables de entorno en el archivo
Implementar en AWS Amplify
El código ahora está listo para implementarse en AWS Amplify. Utilice los siguientes pasos para implementarlo:
-
Comience creando un repositorio de GitHub que contenga el código de su aplicación.
-
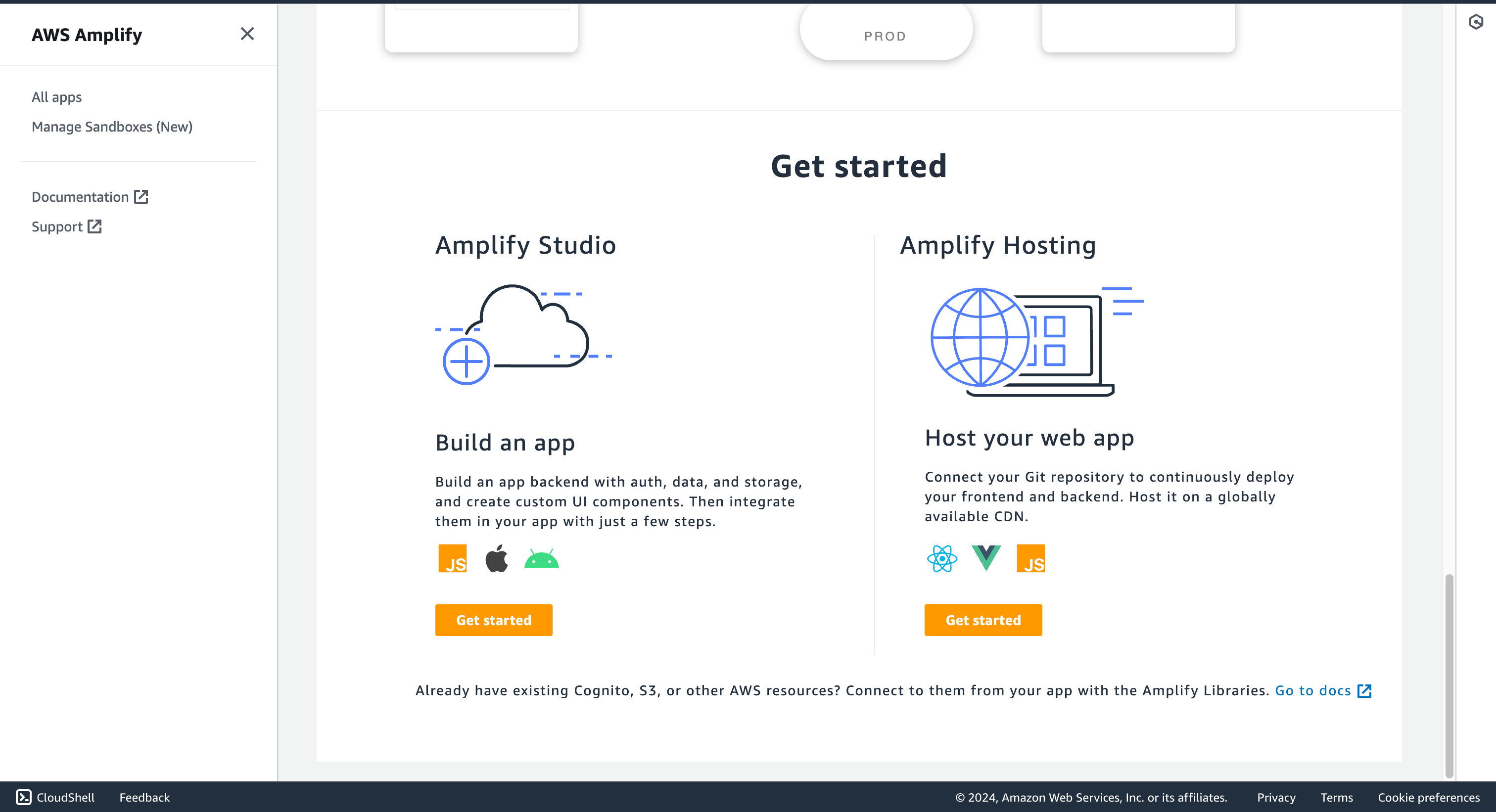
Luego, navegue hasta el panel de AWS Amplify y haga clic en Comenzar en la sección Alojar su aplicación web

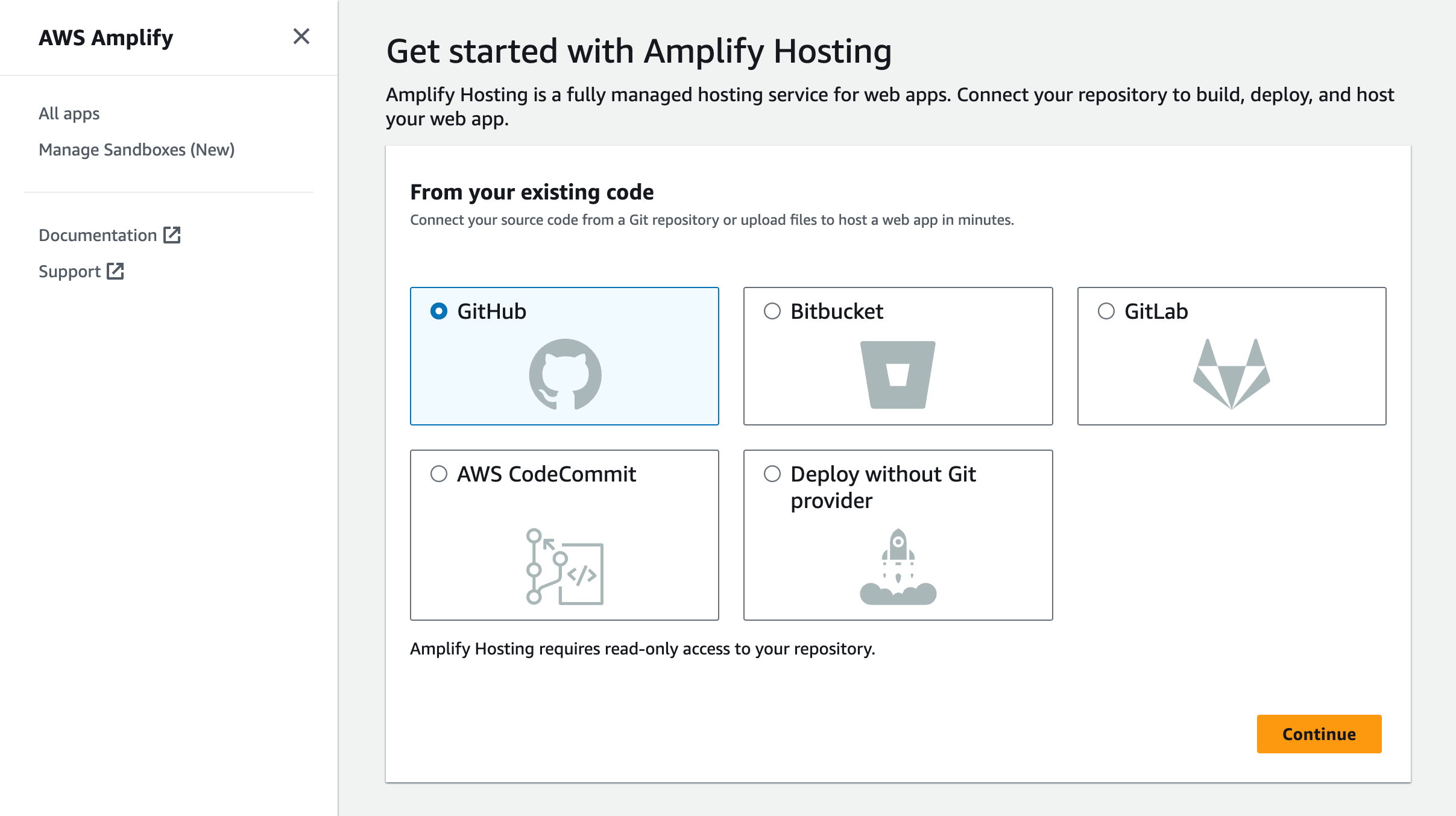
- Selecciona GitHub como fuente de tu repositorio Git.

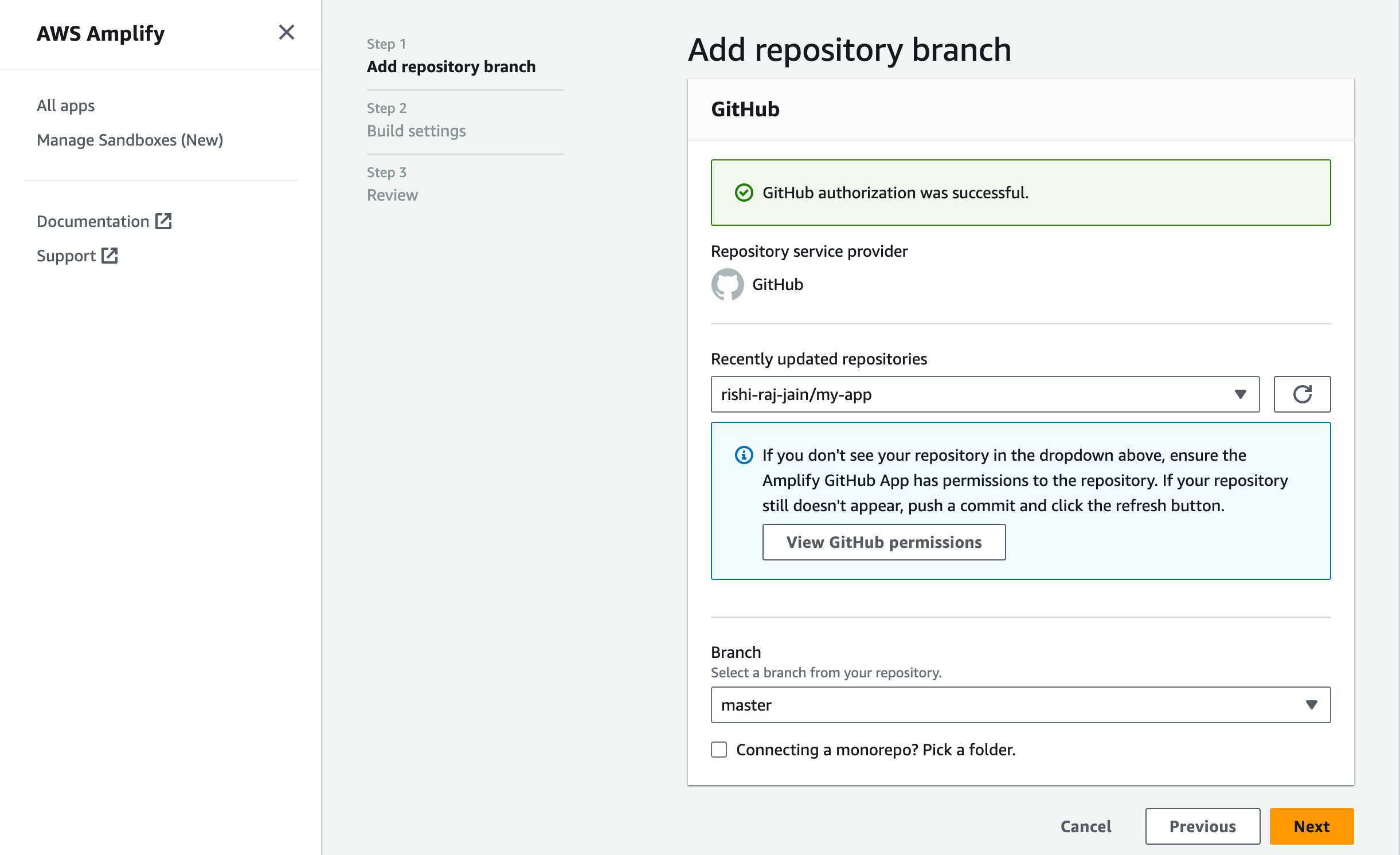
- Vincula el nuevo proyecto al repositorio de GitHub que acabas de crear.

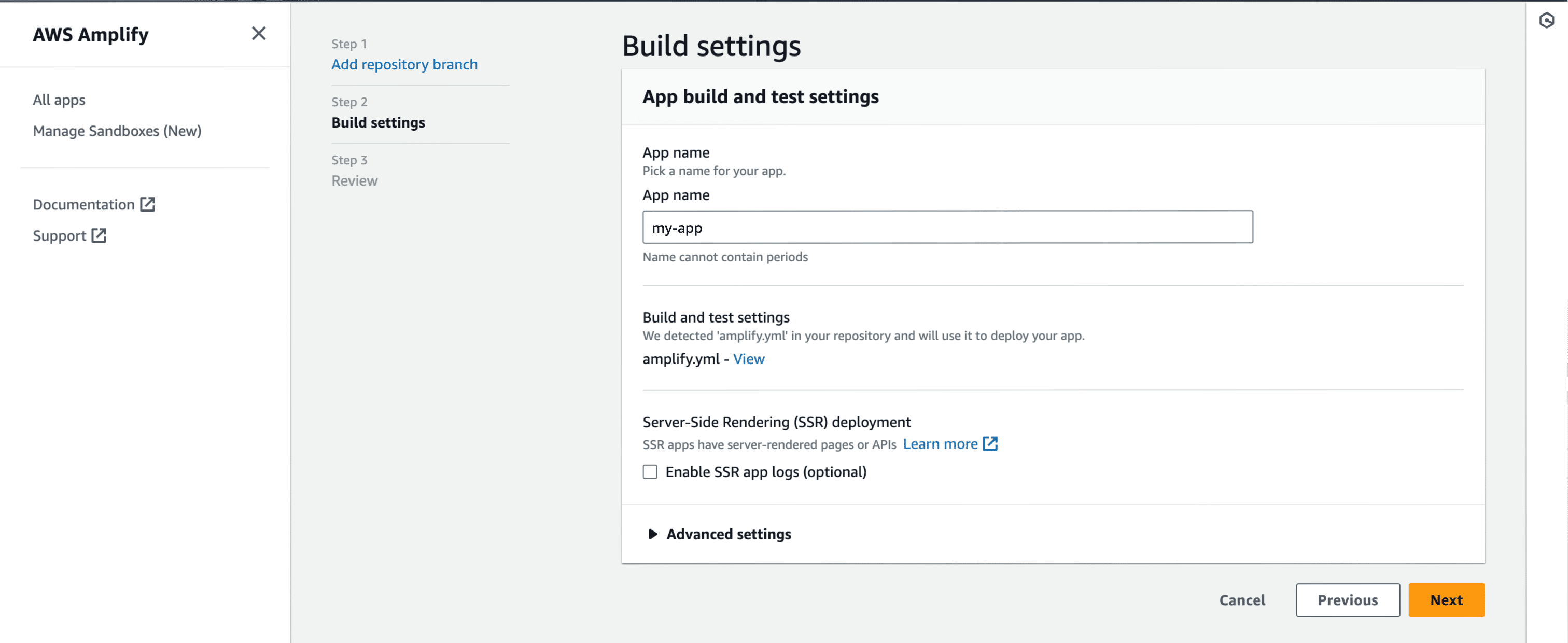
- Asigne un nombre a su proyecto y haga clic en Configuración avanzada

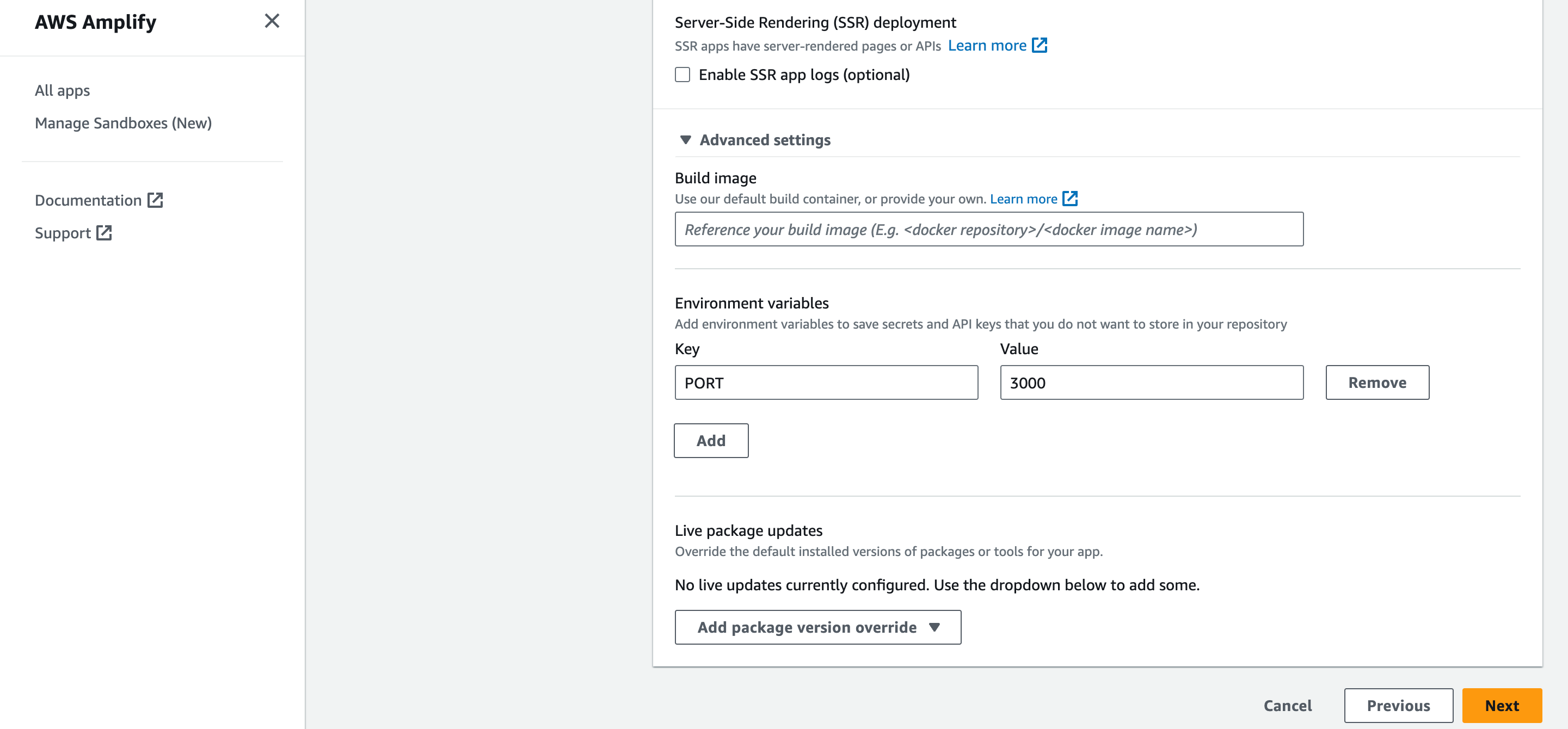
- En Configuración avanzada, actualice las Variables de entorno para que coincidan con las de su archivo
envlocal yPORTcomo 3000. Haga clic en Siguiente para continuar.

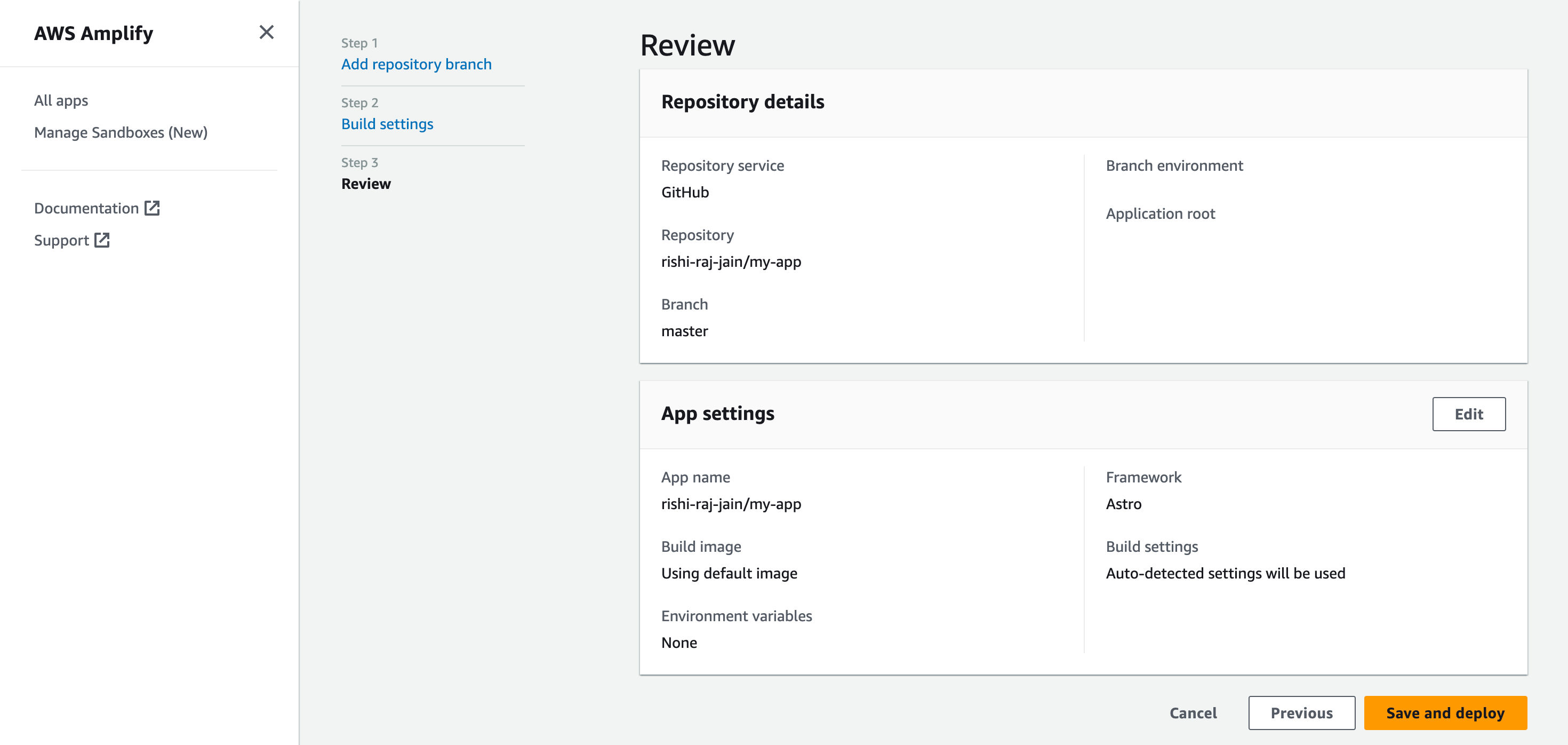
- Haga clic en Guardar e implementar para implementar su sitio web.

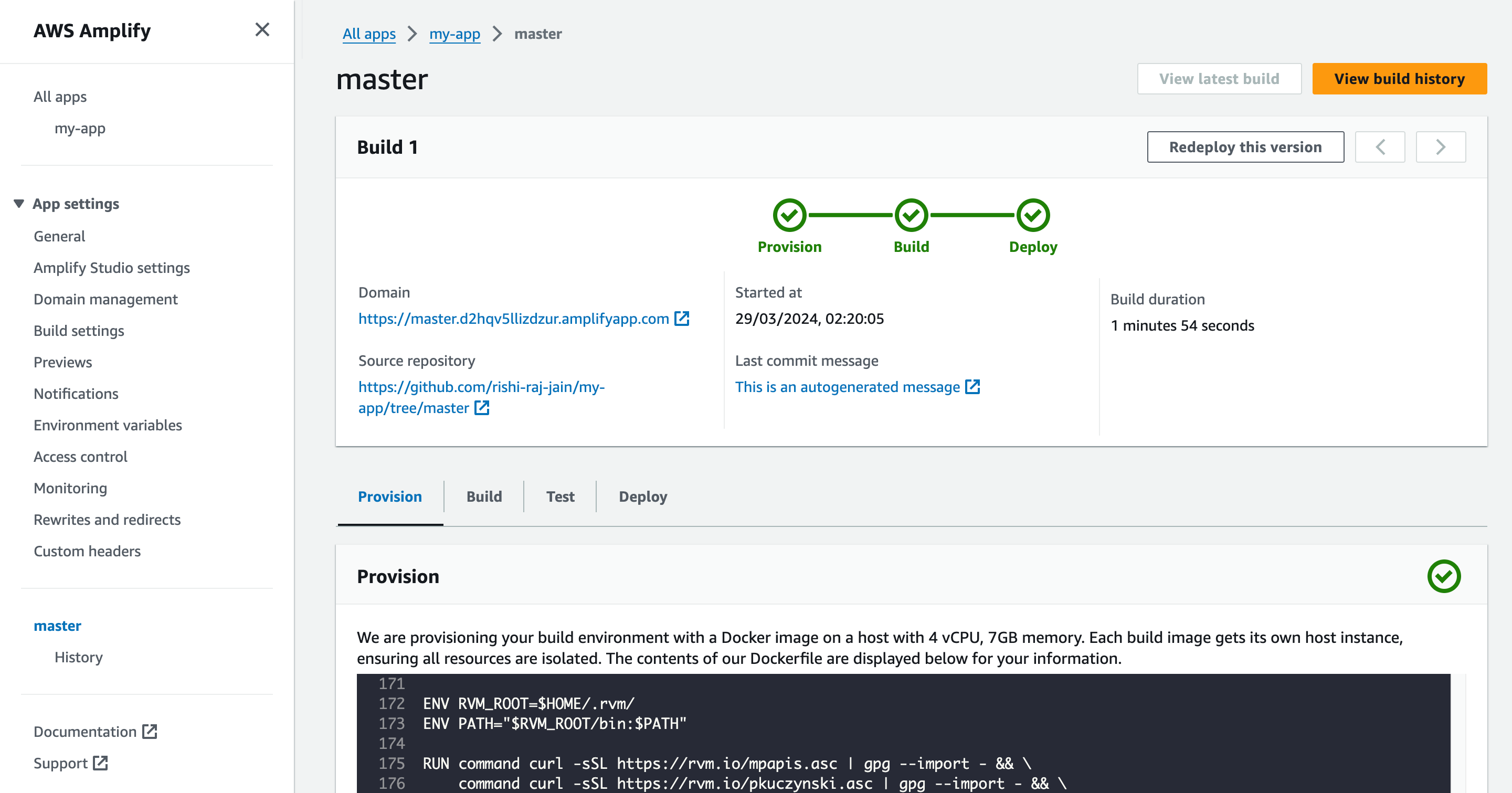
- Obtenga la URL de implementación bajo el título Dominio en la información de compilación exitosa.

Conclusión
¡Hurra! Ahora tiene un proyecto Astro que se implementa automáticamente en AWS Amplify al presionar Git.
Si tiene alguna pregunta o comentario, no dude en comunicarse conmigo en Twitter


