
En esta guía, aprenderá cómo implementar un proyecto Astro SSR en Amazon ECS en AWS Fargate. Pasará por el proceso de configuración de un nuevo proyecto Astro, habilitará la representación del lado del servidor mediante el adaptador Nodejs y, finalmente, lo implementará en Amazon ECS. en AWS Fargate
Tabla de contenido
- [Requisitos previos](#requisitos previos)
- Crear una nueva aplicación Astro
- Comenzando con el adaptador Nodejs para Astro
- Dockeriza tu aplicación Astro
- Crear una nube privada virtual (VPC) de Amazon
- Crear repositorio privado de Amazon ECR
- Configure sus roles de IAM
- Crear una definición de tarea de Amazon ECS
- Crear un clúster de Amazon ECS
- Crear un servicio Amazon ECS
- Crear claves de acceso para usuarios de IAM
- [Crear acciones de GitHub para el flujo de trabajo de implementación continua (CD)] (#create-github-actions-for-continuous-deployment-cd-workflow)
- Conclusión
Requisitos previos
Necesitará lo siguiente:
Crea una nueva aplicación Astro
Comencemos creando un nuevo proyecto Astro. Abra su terminal y ejecute el siguiente comando:
npm create astro@latest my-appnpm create astro es la forma recomendada de desarrollar rápidamente un proyecto Astro
Cuando se le solicite, elija:
Emptycuando se le pregunta cómo iniciar el nuevo proyectoSícuando se le pregunte si planea escribir TypecriptEstrictocuando se le pregunta qué tan estricto debe ser Typecript.Sícuando se le solicita instalar dependenciasSícuando se le solicita inicializar un repositorio de git
Una vez hecho esto, puede ir al directorio del proyecto e iniciar la aplicación:
cd my-appnpm run devLa aplicación debería estar ejecutándose en localhost:4321
A continuación, en su primera ventana de terminal, ejecute el siguiente comando para instalar las bibliotecas y paquetes necesarios para crear la aplicación:
npm install dotenvLas bibliotecas instaladas incluyen:
dotenv: una biblioteca para manejar variables de entorno
Una vez que esté instalado, deberá agregarlo a su archivo astroconfigmjs. Abra el archivo y agregue el siguiente código:
import 'dotenv/config'; // [!code ++]import { defineConfig } from 'astro/config';
// https://astro.build/configexport default defineConfig({});Pasemos a habilitar la representación del lado del servidor mediante el adaptador Nodejs.
Primeros pasos con el adaptador Nodejs para Astro
Antes de implementar su proyecto Astro, necesita instalar el adaptador @astrojs/node. Esto se hace fácilmente a través de la CLI de Astro:
npm install @astrojs/nodeLas bibliotecas instaladas incluyen:
@astrojs/node: Un adaptador que prepara los sitios web de Astro para ejecutarlos como un servidor Nodejs
Una vez que el adaptador esté instalado, deberá agregarlo a su archivo astroconfigmjs. Abra el archivo y agregue el siguiente código:
import node from '@astrojs/node'; // [!code ++]import { defineConfig } from 'astro/config';
// https://astro.build/configexport default defineConfig({ output: "server", // [!code ++] adapter: node({ // [!code ++] mode: 'standalone' // [!code ++] }), // [!code ++]});Pasemos a acoplar su aplicación Astro.
Dockeriza tu aplicación Astro
La implementación en Amazon ECS en AWS Fargate requiere la creación de un repositorio de AWS ECR. Imagine ECR como un controlador de implementaciones basadas en Docker.
Para acoplar su aplicación Astro, creará dos archivos en la raíz de su proyecto Astro:
dockerignore: el conjunto de archivos que no se incluirían en su imagen de DockerDockerfile: el conjunto de instrucciones que se ejecutarían mientras se crea la imagen de Docker.
Cree el archivo dockerignore en la raíz de su proyecto Astro con el siguiente código:
# build outputdist/# generated types.astro/
# dependenciesnode_modules/
# logsnpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*
# environment variables.env.env.production
# macOS-specific files.DS_StoreCree el archivo Dockerfile en la raíz de su proyecto Astro con el siguiente código:
ARG NODE_VERSION=20.11.0FROM node:${NODE_VERSION}-slim as base
WORKDIR /app
# Set production environmentENV NODE_ENV="production"
# Throw-away build stage to reduce size of final imageFROM base as build
# Install packages needed to build node modulesRUN apt-get update -qq && \ apt-get install --no-install-recommends -y build-essential node-gyp pkg-config python-is-python3
# Install node modulesCOPY --link package-lock.json package.json ./RUN npm install
# Copy application codeCOPY --link . .
# Build applicationRUN npm run build
# Final stage for app imageFROM base
# Copy built applicationCOPY --from=build /app/node_modules /app/node_modulesCOPY --from=build /app/dist /app/dist
ENV PORT=80ENV HOST=0.0.0.0
# Start the server by default, this can be overwritten at runtimeEXPOSE 80CMD [ "node", "./dist/server/entry.mjs" ]El Dockerfile anterior define el siguiente conjunto de acciones:
- Configura Nodejs 20110
- Establece el entorno en
produccióncon la variable de entornoNODE_ENV - Instala las dependencias de tu proyecto Astro.
- Construye la aplicación con
astro build- Establece la variable de entornoPORTen80(puerto predeterminado en Amazon ECS) - Establece la variable de entorno
HOSTen0000para escuchar todas las solicitudes entrantes en el host - Ejecuta el servidor de producción con el comando
node /dist/server/entrymjs
Sigamos creando una VPC de Amazon para aceptar tráfico a su aplicación Astro cuando se implemente.
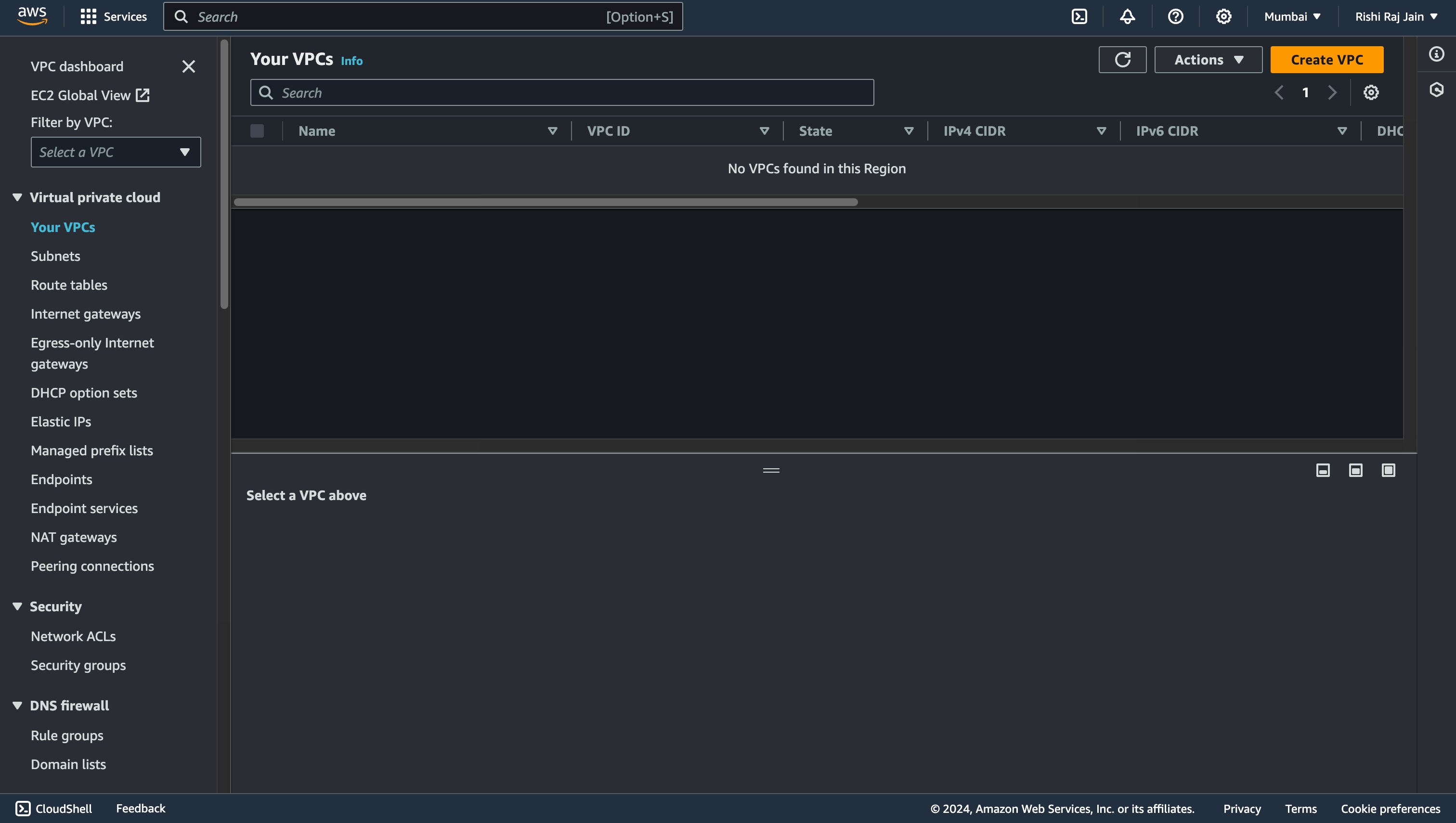
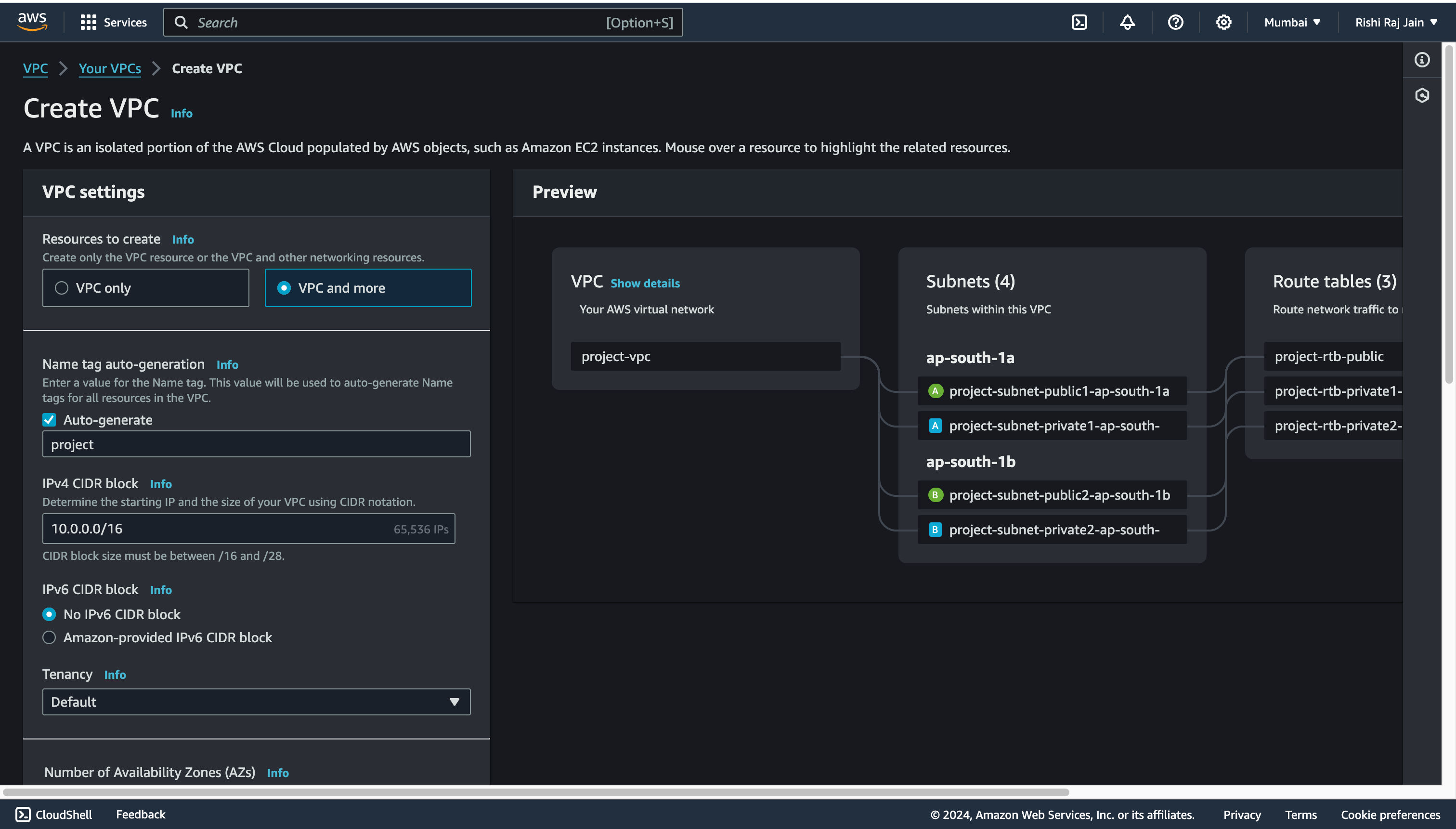
Crear una nube privada virtual (VPC) de Amazon
- Vaya con la configuración predeterminada de Amazon y elija Crear VPC

y ya ha terminado con la configuración de Amazon VPC para su cuenta. Pasemos a crear un repositorio de imágenes de Amazon ECR.
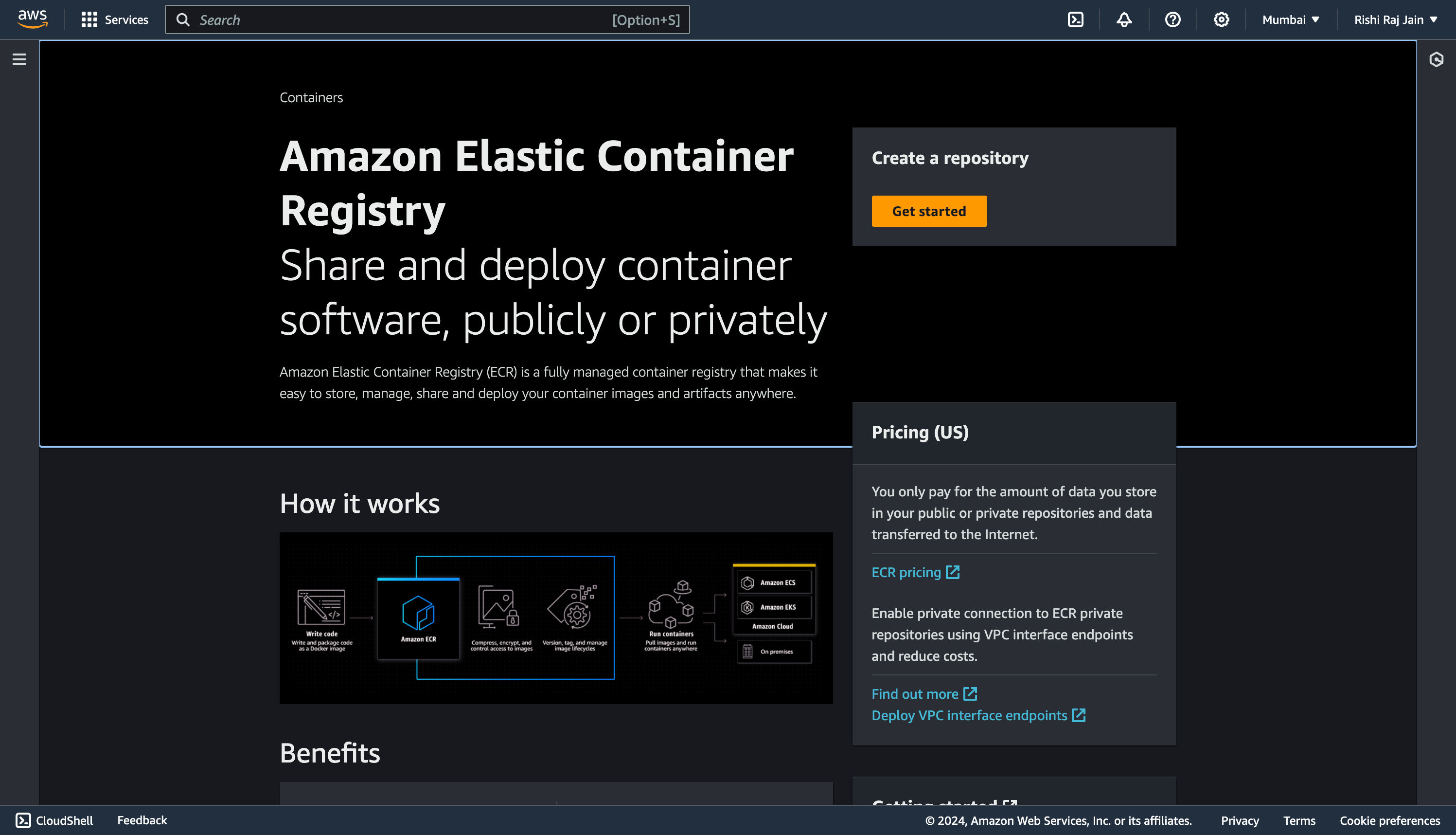
Crear repositorio privado de Amazon ECR
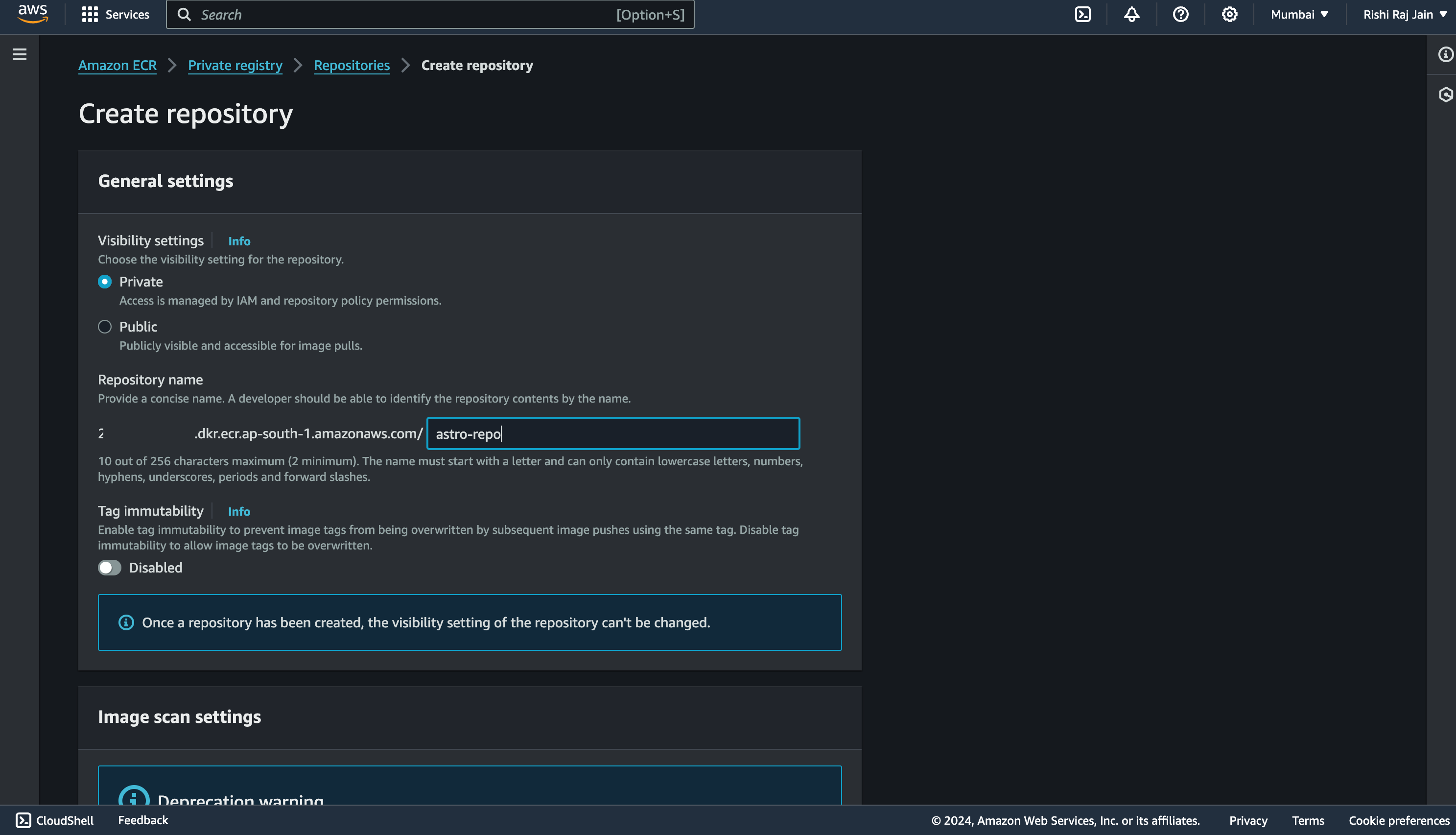
- Abra la consola de Amazon ECR y haga clic en Comenzar

- Ingrese un nombre de repositorio, diga “astro-repo”, por ejemplo. Desplácese hacia abajo y elija Crear repositorio

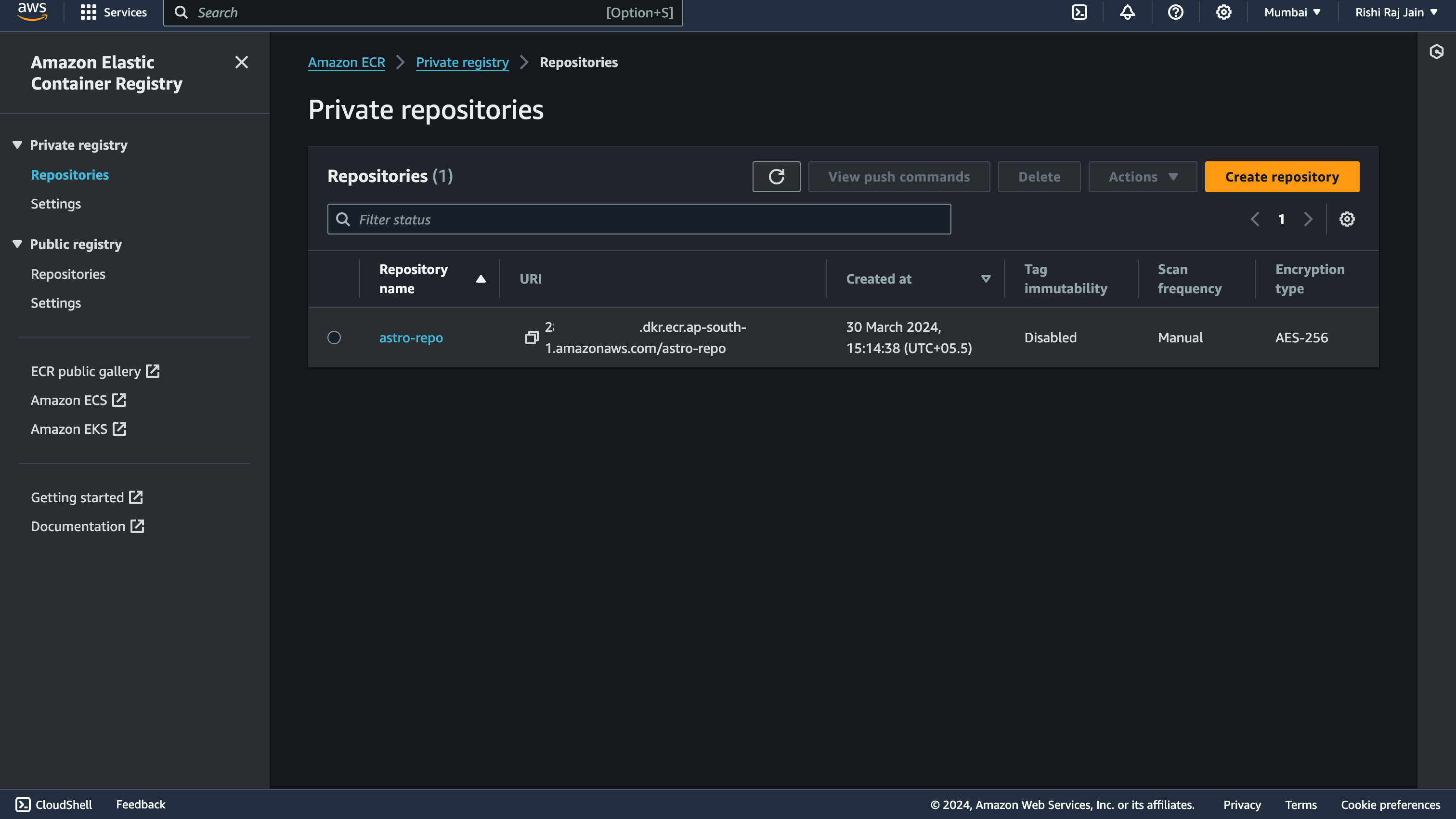
y ya ha terminado con la configuración de un repositorio de Amazon ECR

Pasemos a configurar funciones de IAM para su cuenta.
Configure sus roles de IAM
- Abra la consola IAM y haga clic en Crear rol

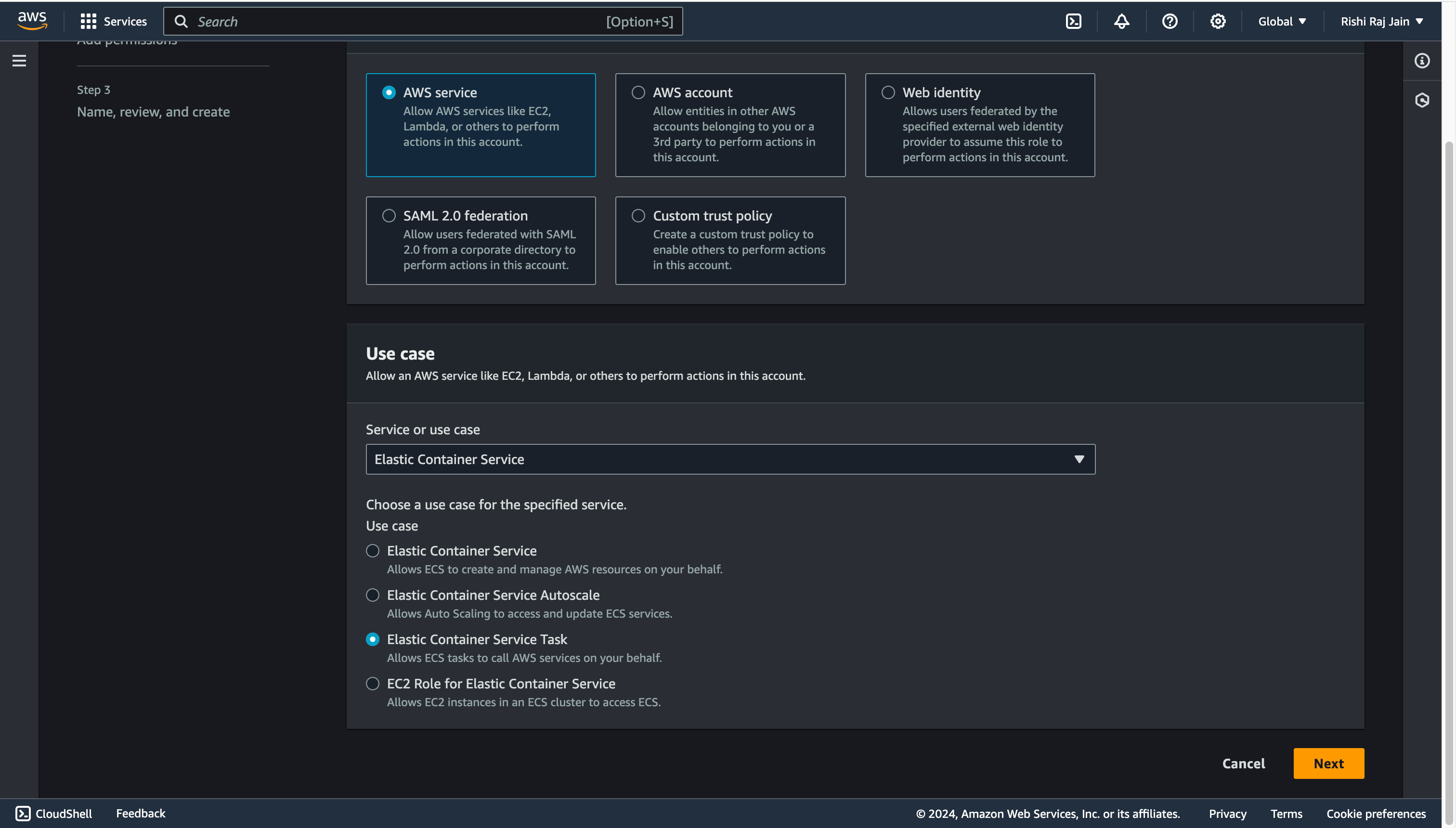
- Seleccione Servicio AWS y elija Servicio de contenedor elástico como servicio o caso de uso.

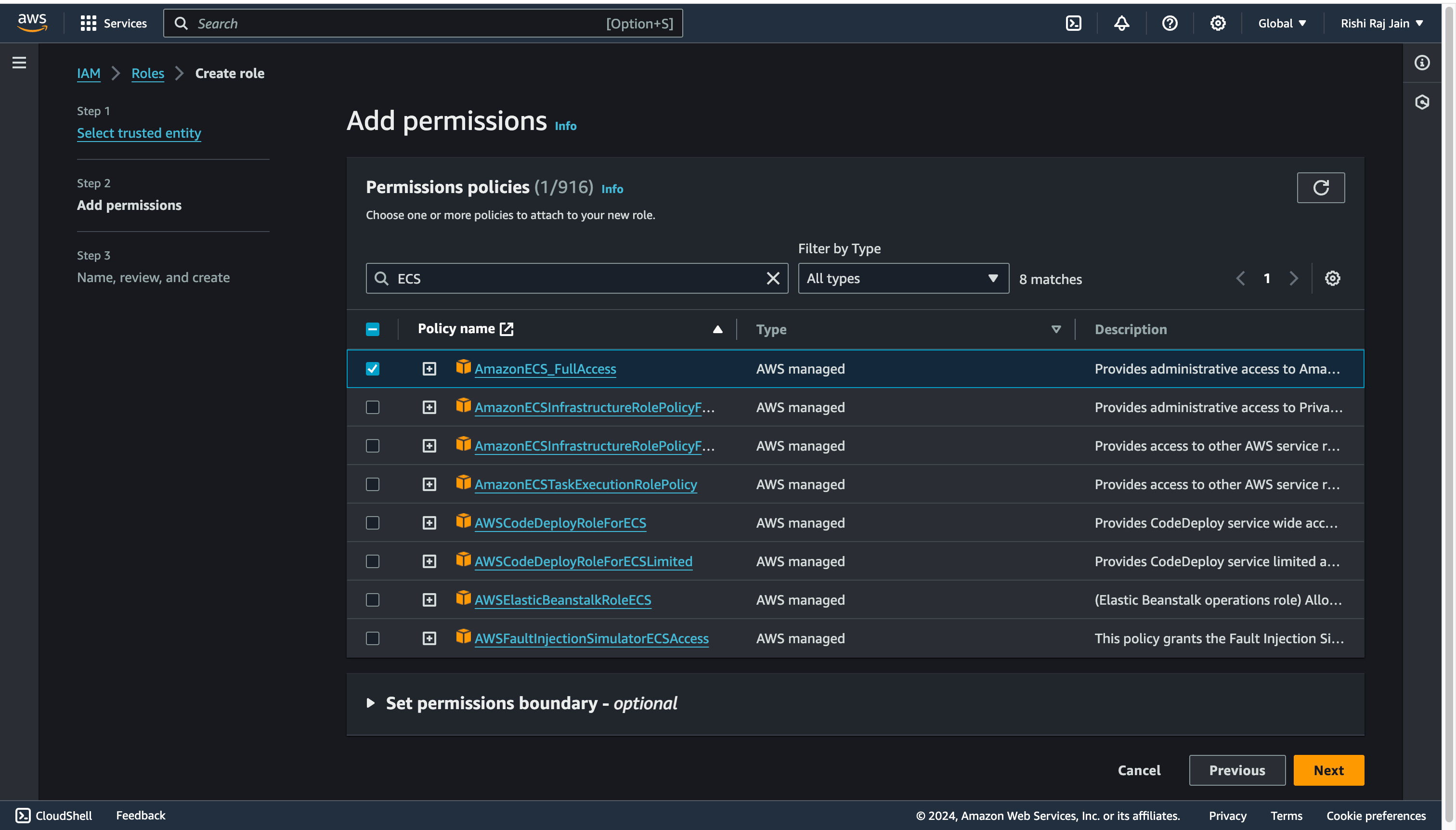
- Filtre el gran conjunto de políticas de permisos, seleccione AmazonECS_FullAccess únicamente y haga clic en Siguiente

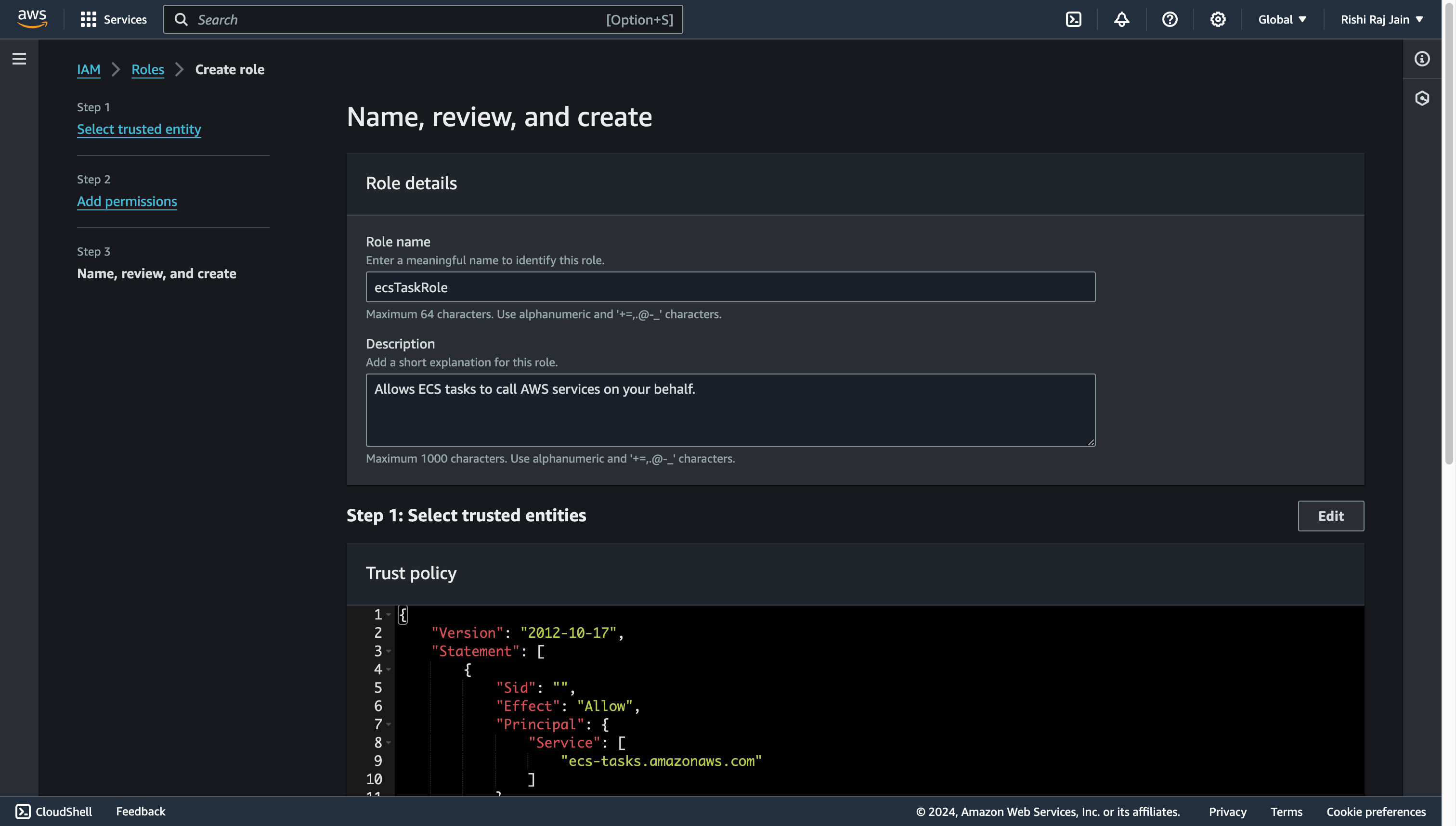
- Ingrese
ecsTaskRolecomo Nombre del rol

- Vuelva a la consola de IAM y haga clic en Crear rol

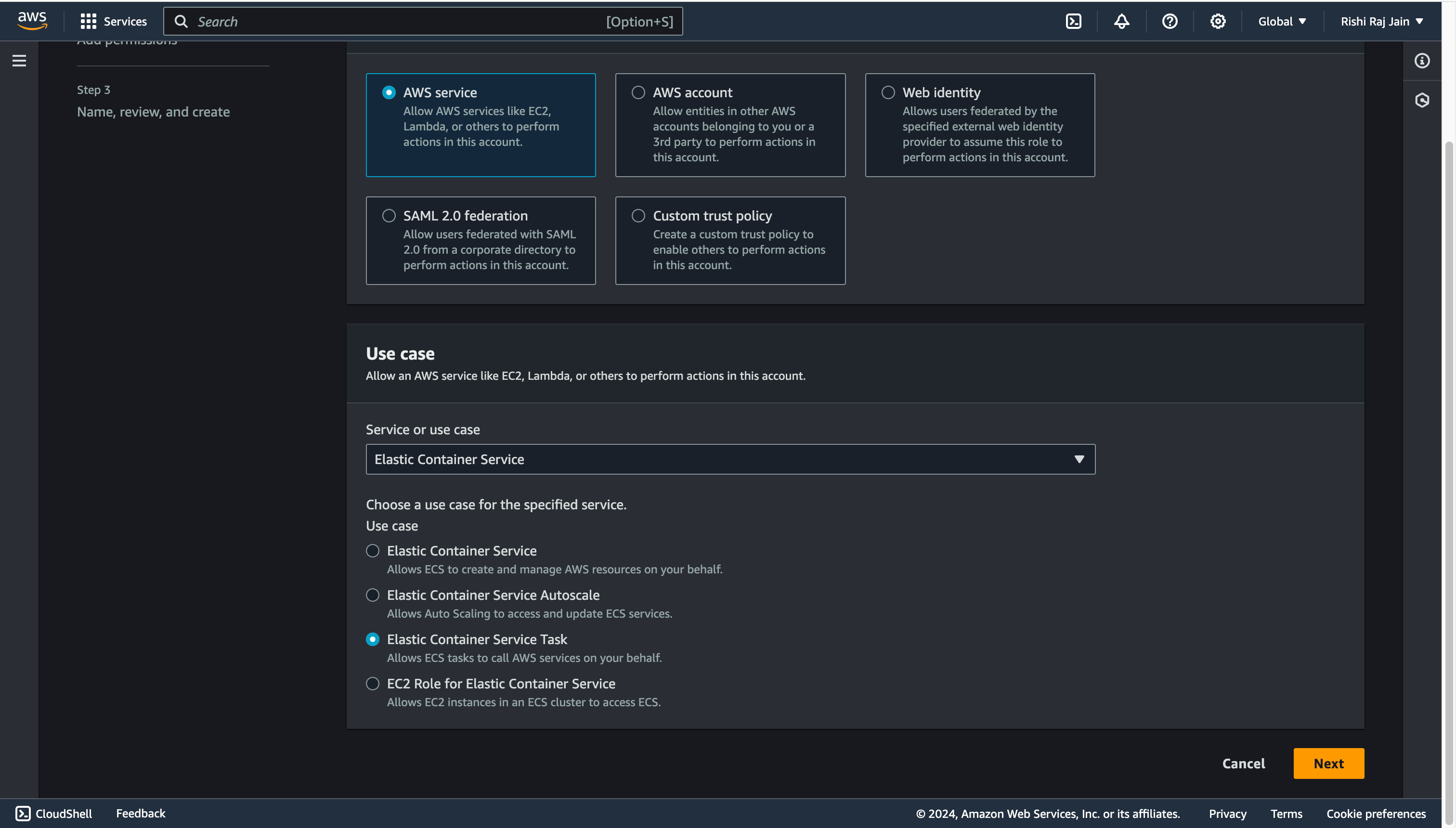
- Seleccione Servicio AWS y elija Tarea de servicio de contenedor elástico como servicio o caso de uso.

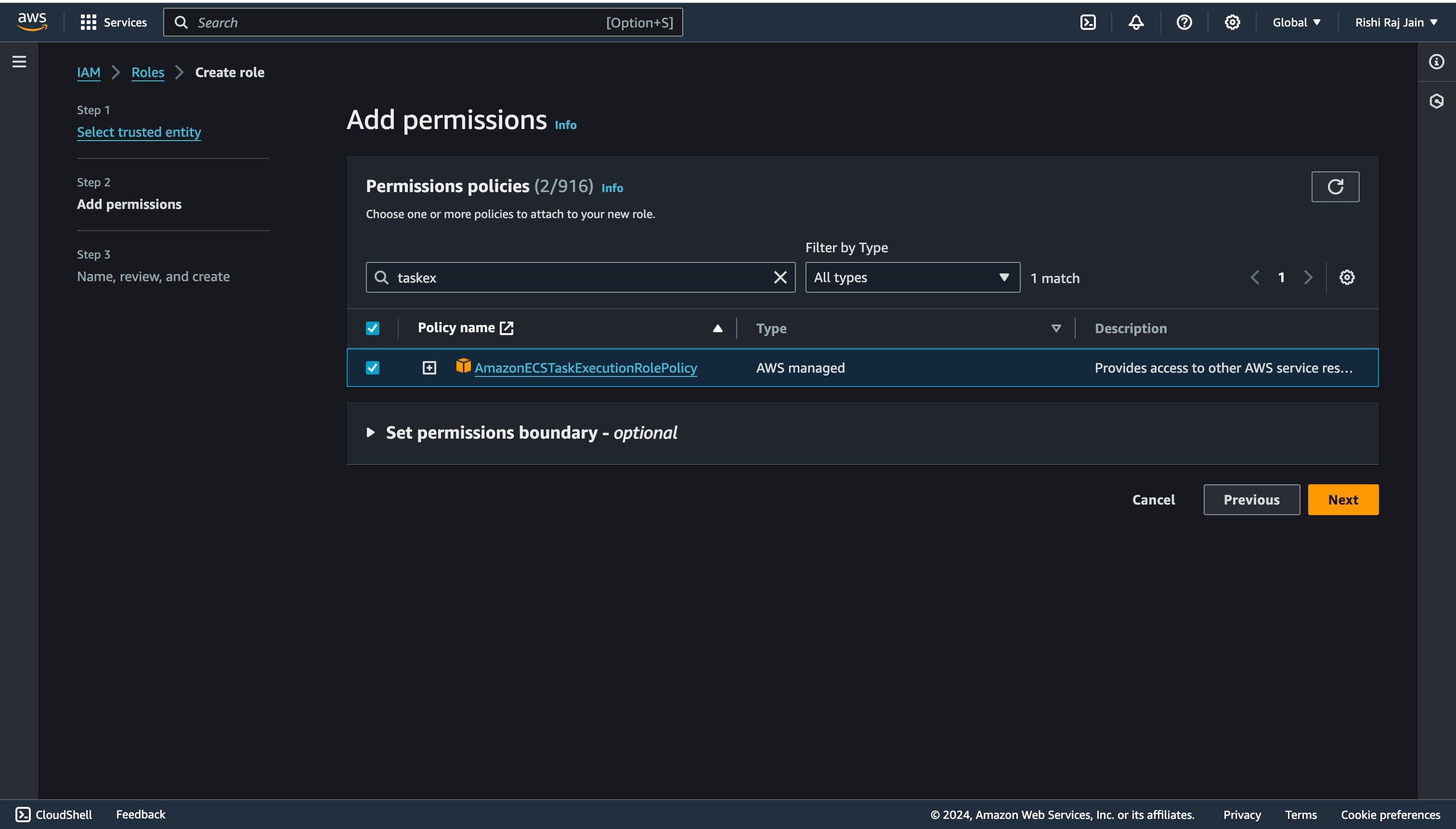
- Filtre el gran conjunto de políticas de permisos, seleccione AmazonECSTaskExecutionRolePolicy únicamente y haga clic en Siguiente

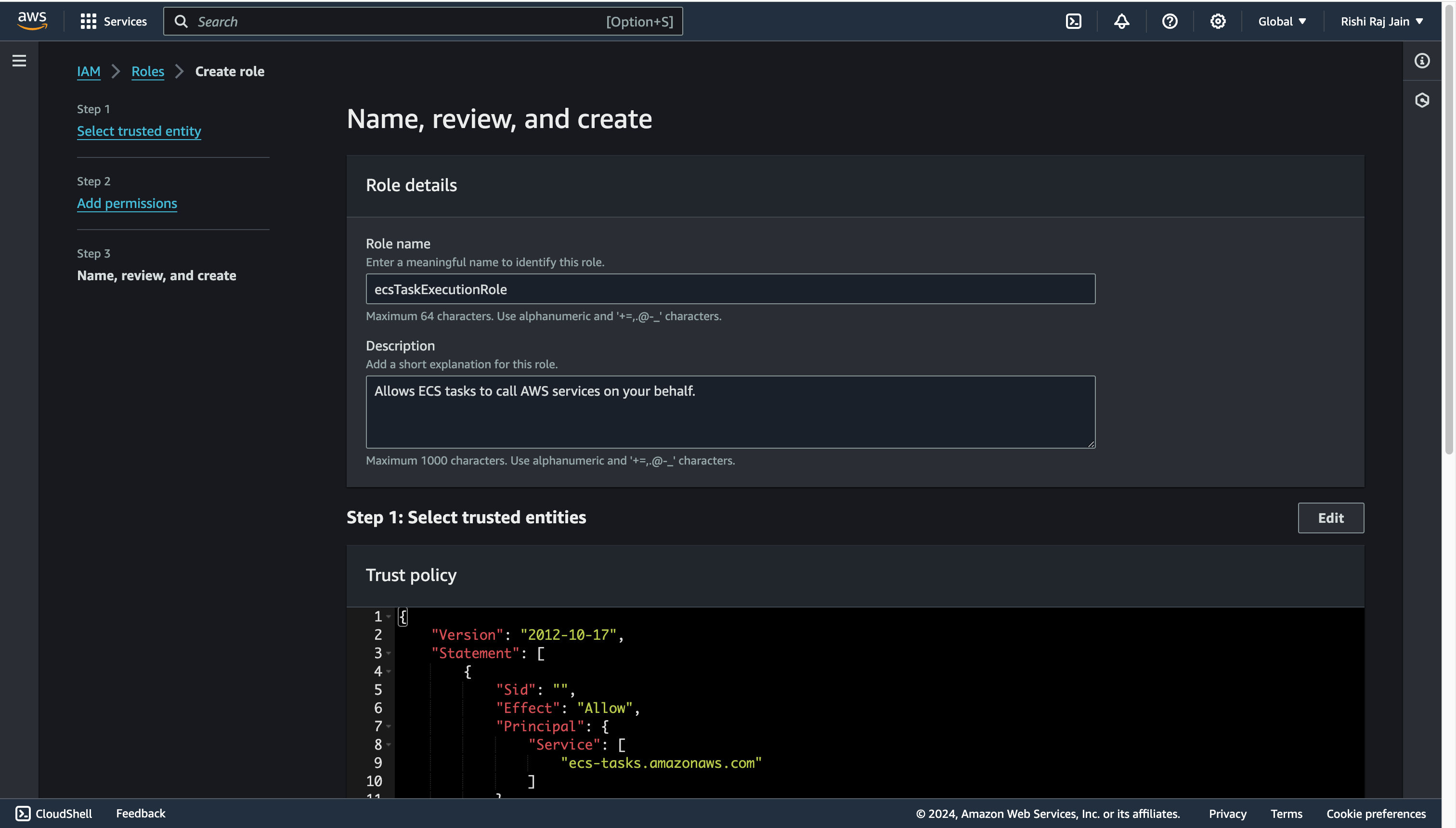
- Ingrese
ecsTaskExecutionRolecomo Nombre del rol

y ya ha terminado con la configuración de roles de IAM para su cuenta. Pasemos a crear una definición de tarea de Amazon ECS.
Crear una definición de tarea de Amazon ECS
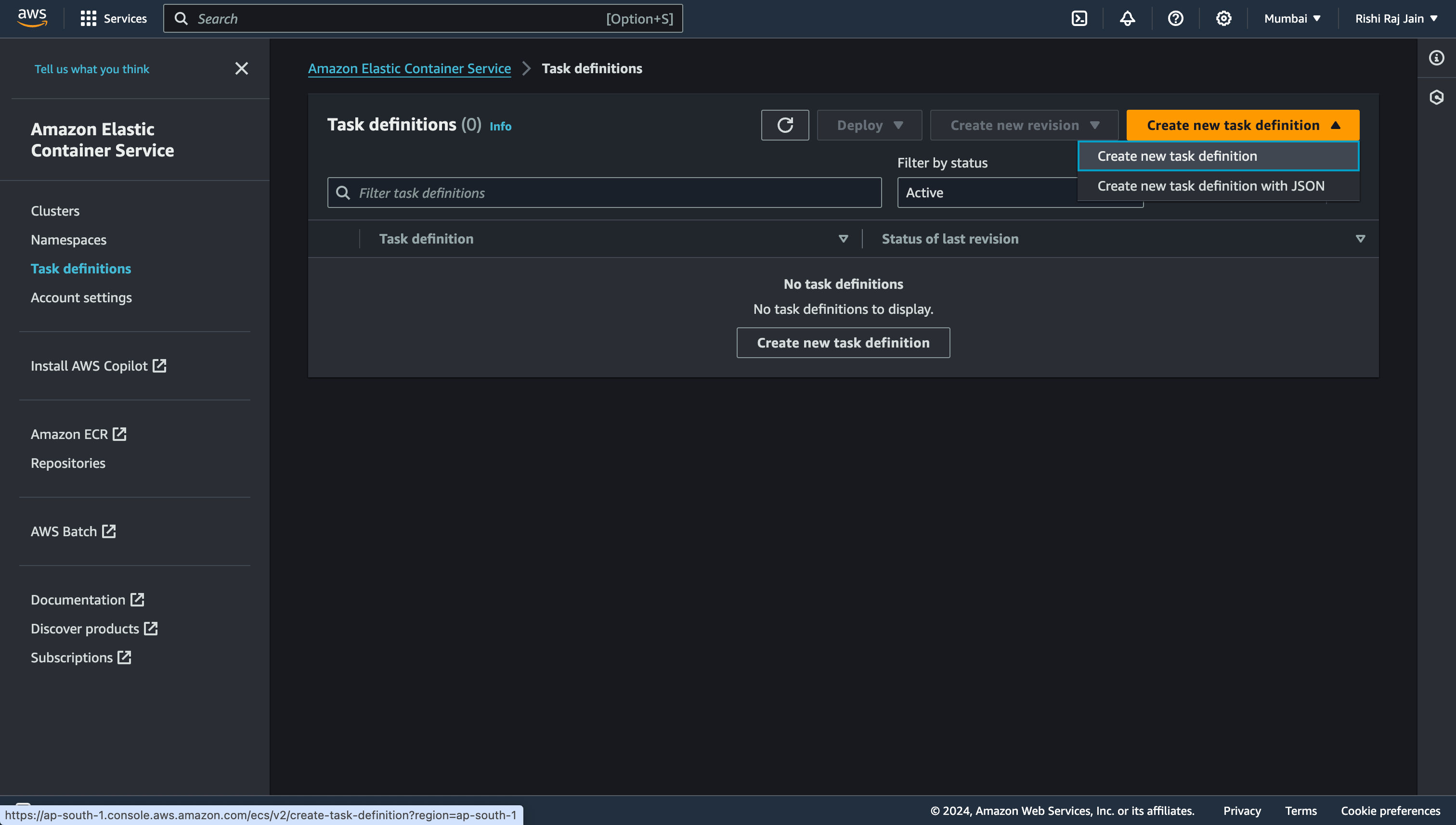
- Abra la Consola de Amazon ECS y elija Definiciones de tareas Además, seleccione Crear nueva definición de tarea con JSON

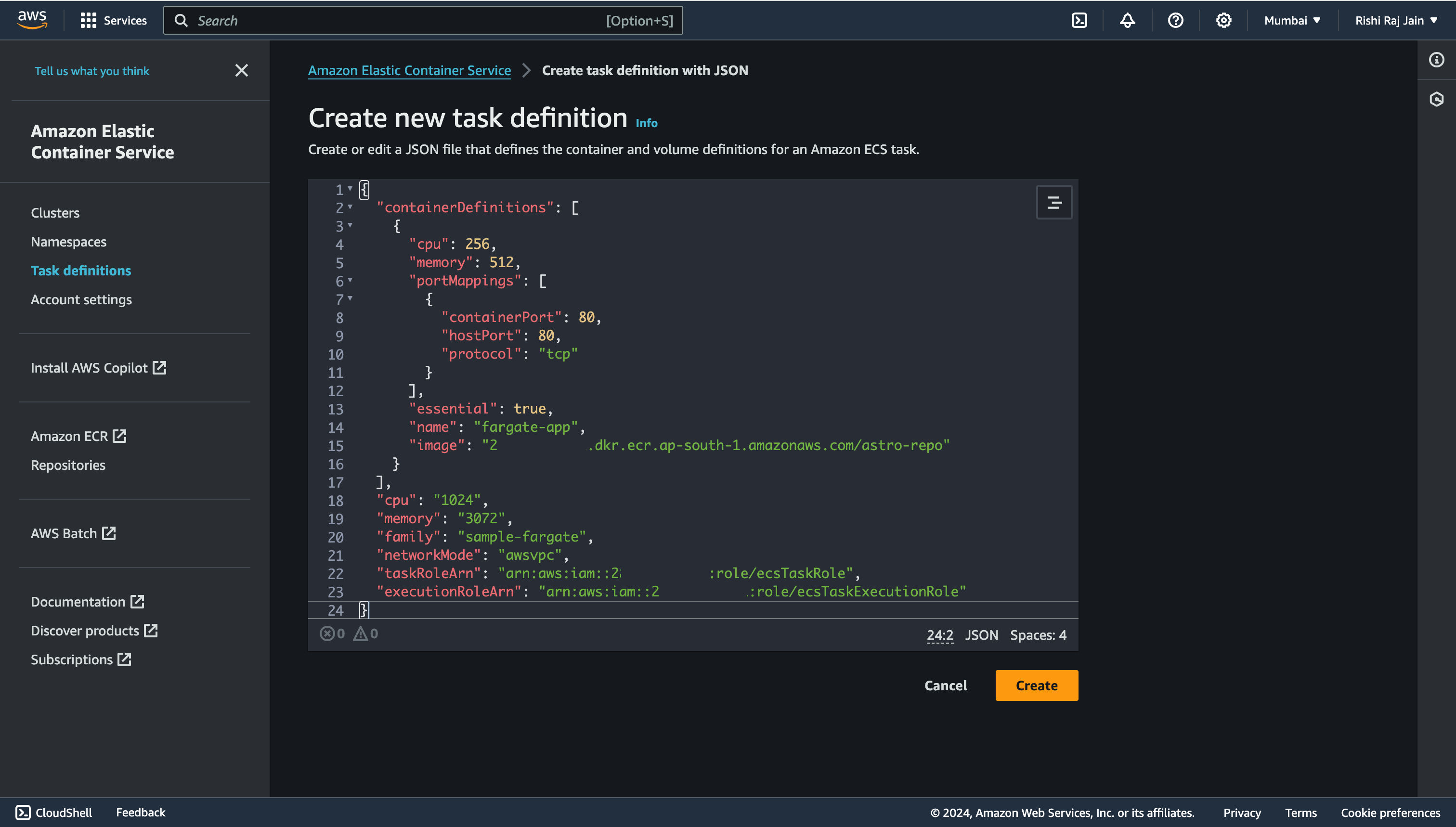
- Copie el siguiente JSON en el campo y haga clic en Crear
{ "containerDefinitions": [ { "cpu": 256, "memory": 512, "portMappings": [ { "containerPort": 80, "hostPort": 80, "protocol": "tcp" } ], "essential": true, "name": "fargate-app", "image": "2*.dkr.ecr.ap-south-1.amazonaws.com/repos-astro" // enter your own repo URI } ], "cpu": "1024", "memory": "3072", "family": "sample-fargate", "networkMode": "awsvpc", "taskRoleArn": "arn:aws:iam::2*:role/ecsTaskRole", // Enter your own account's role ID "executionRoleArn": "arn:aws:iam::2*:role/ecsTaskExecutionRole" // Enter your own account's role ID}
y ya ha terminado con la configuración de una definición de tarea de Amazon ECS para su servicio. Pasemos a crear un clúster de Amazon ECS.
Crear un clúster de Amazon ECS
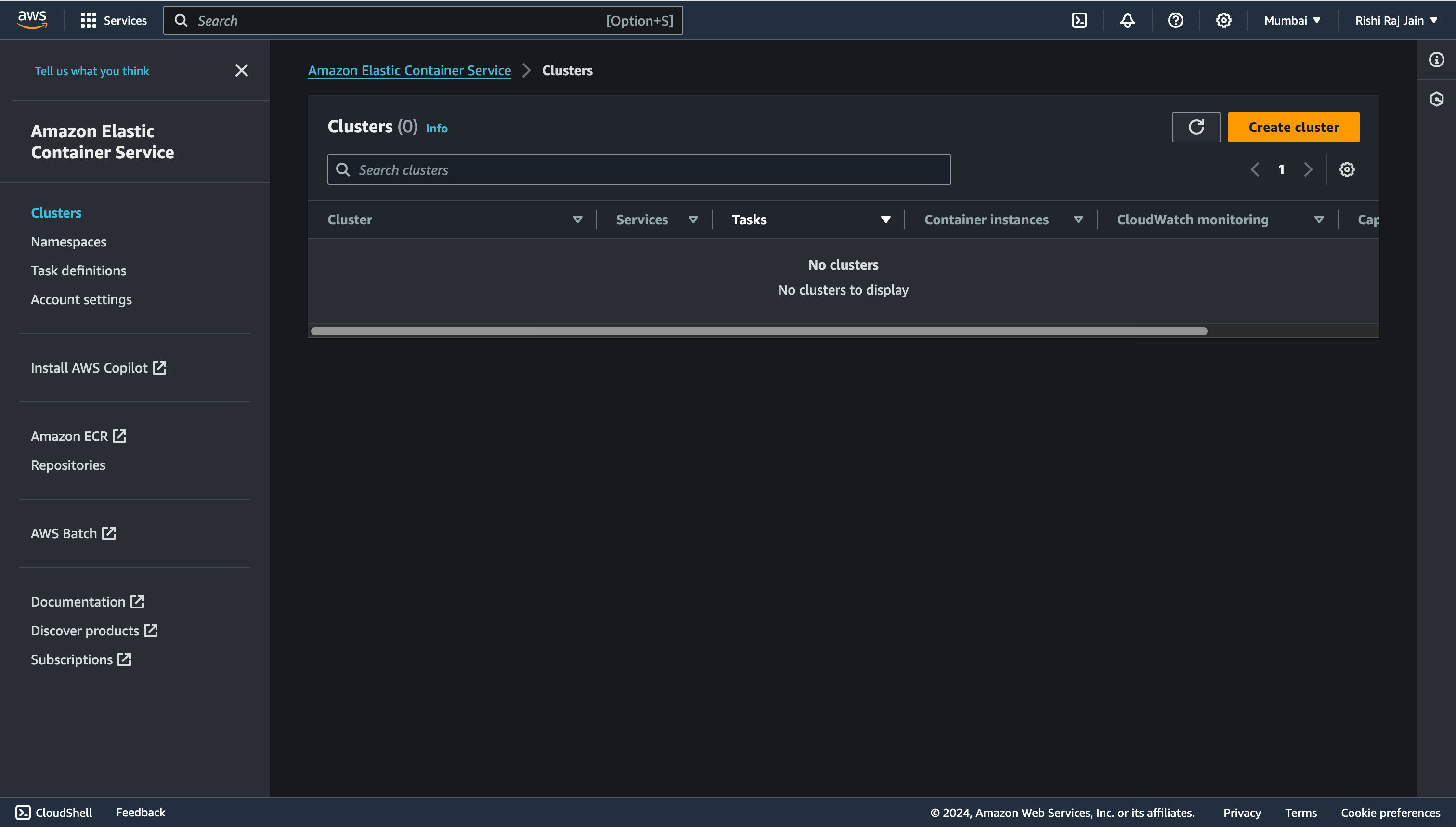
- Abra la Consola de Amazon ECS y haga clic en Crear clúster

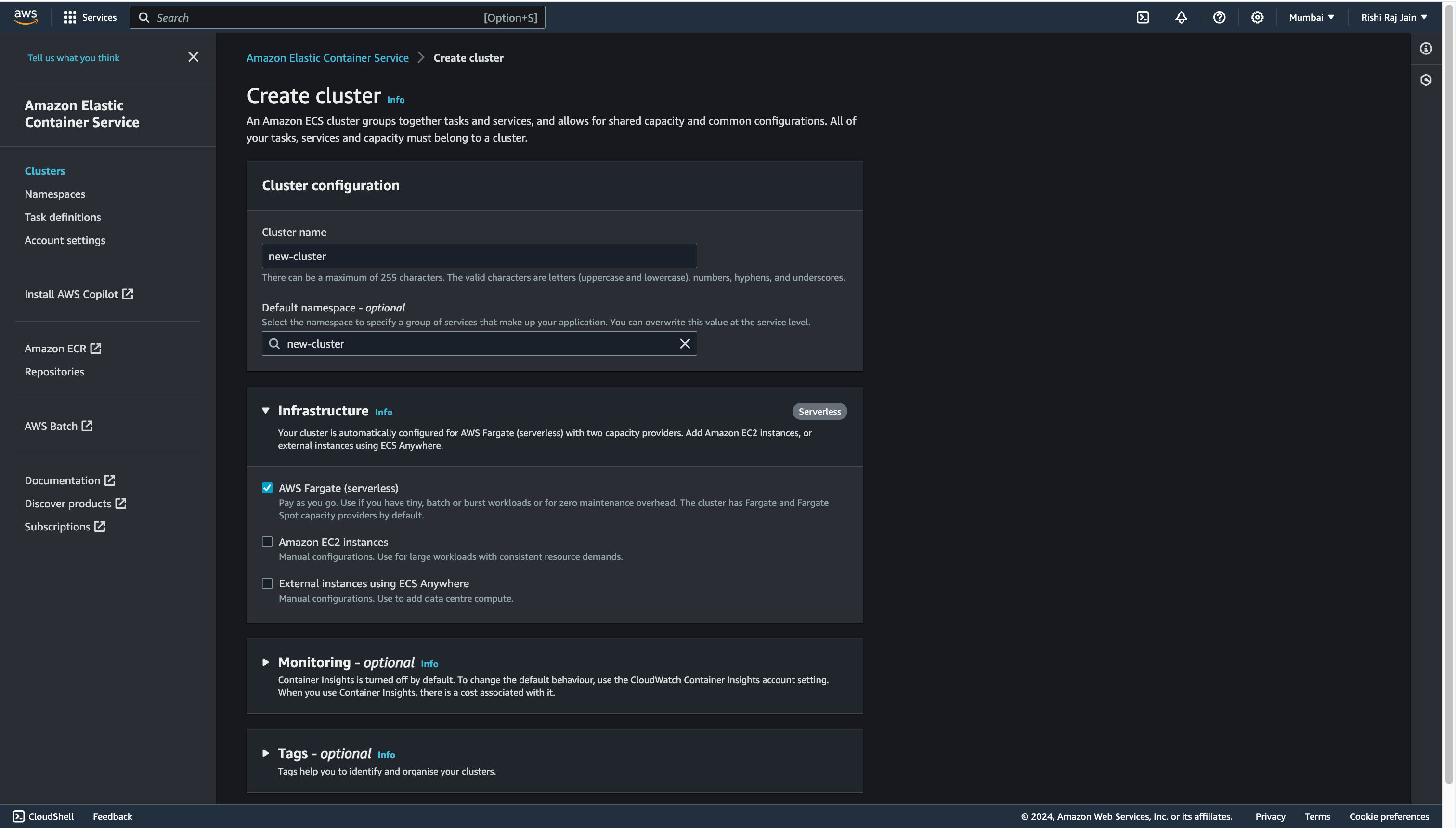
- Ingrese el nombre de su clúster, diga “nuevo-clúster” y elija Crear

y ya ha terminado con la configuración de un clúster de Amazon ECS para su servicio.

Pasemos a la creación de un servicio Amazon ECS.
Crear un servicio de Amazon ECS
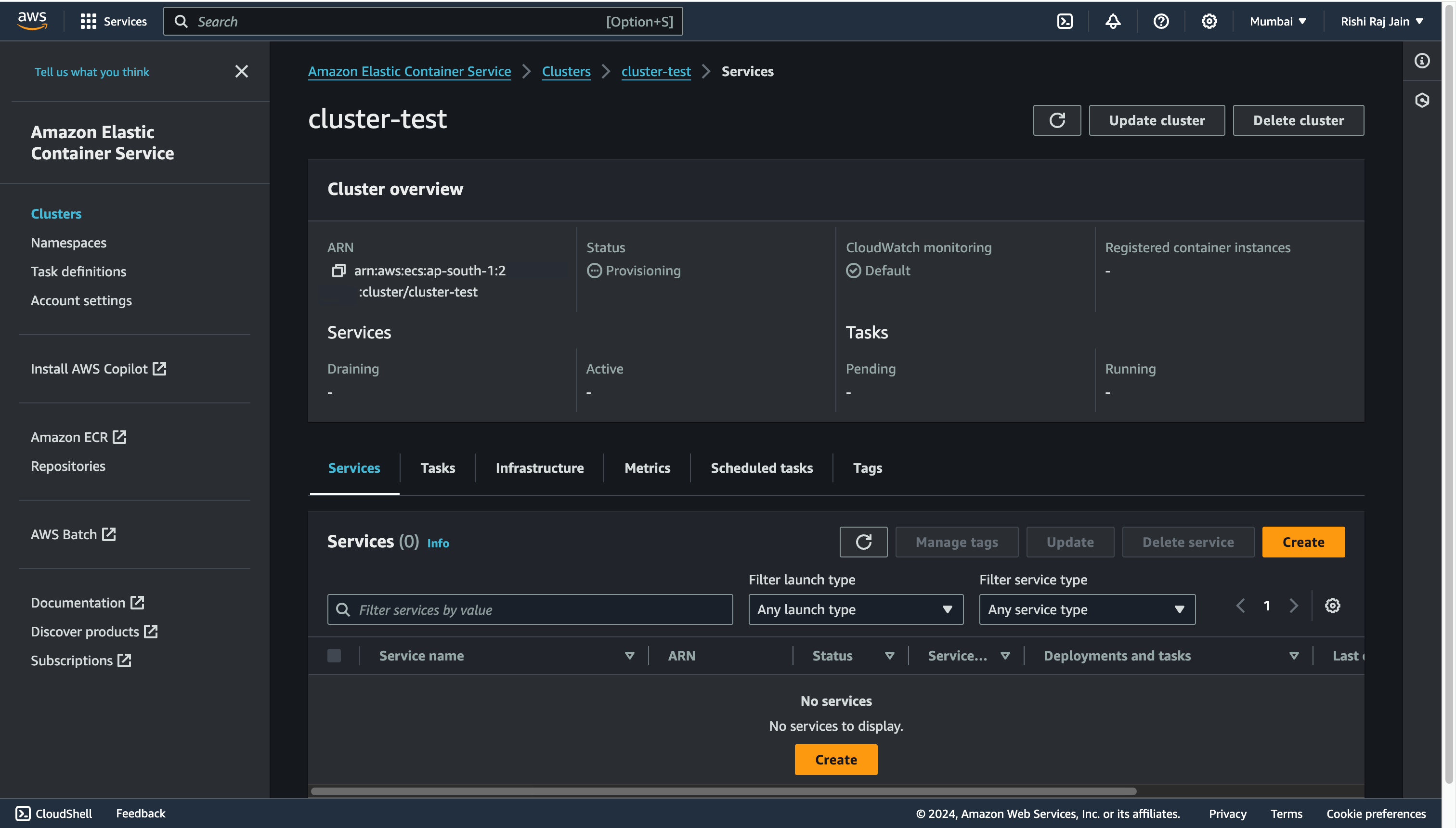
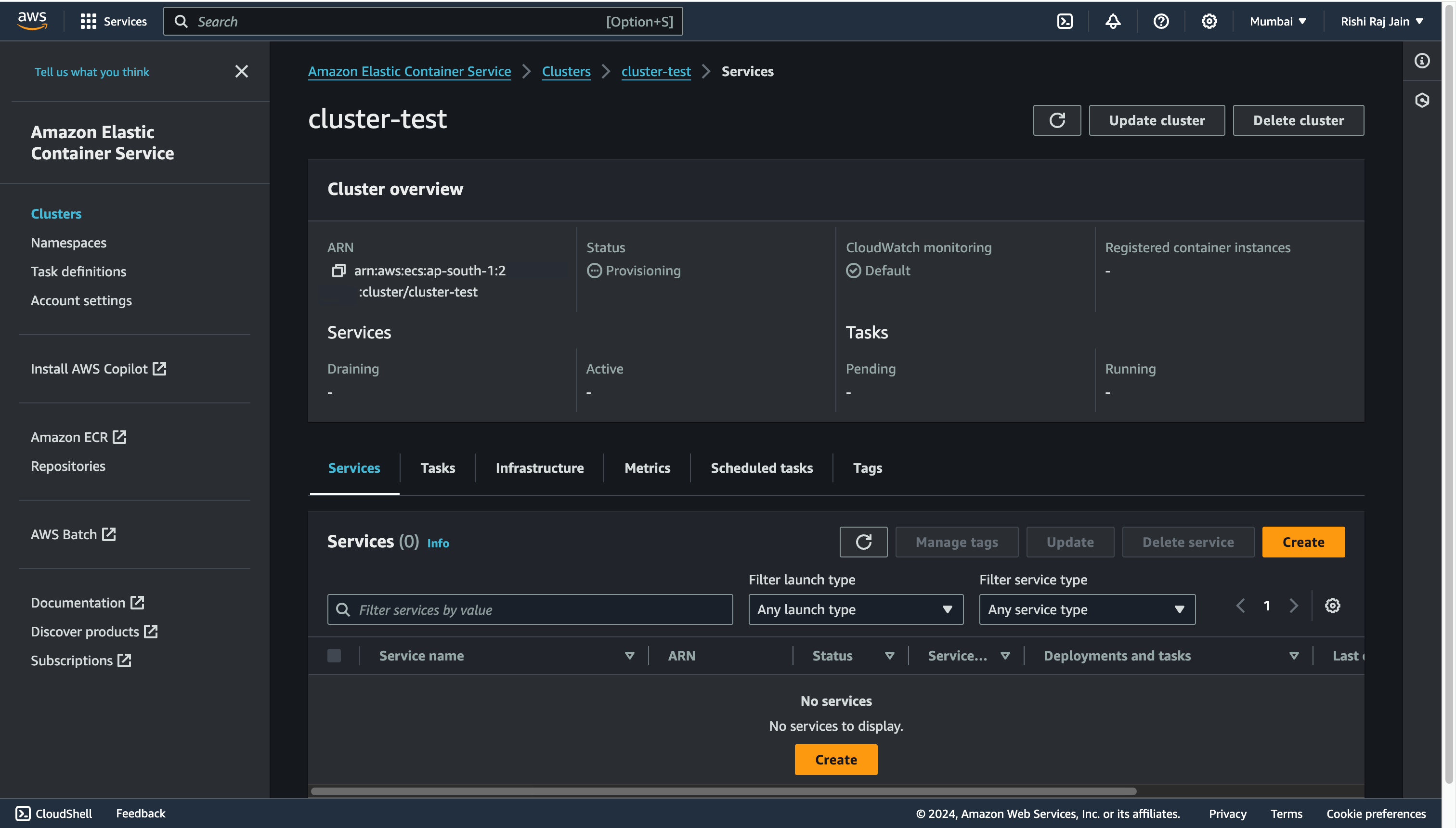
- Haga clic en el Clúster creado en la sección anterior y haga clic en Crear en la sección Servicios

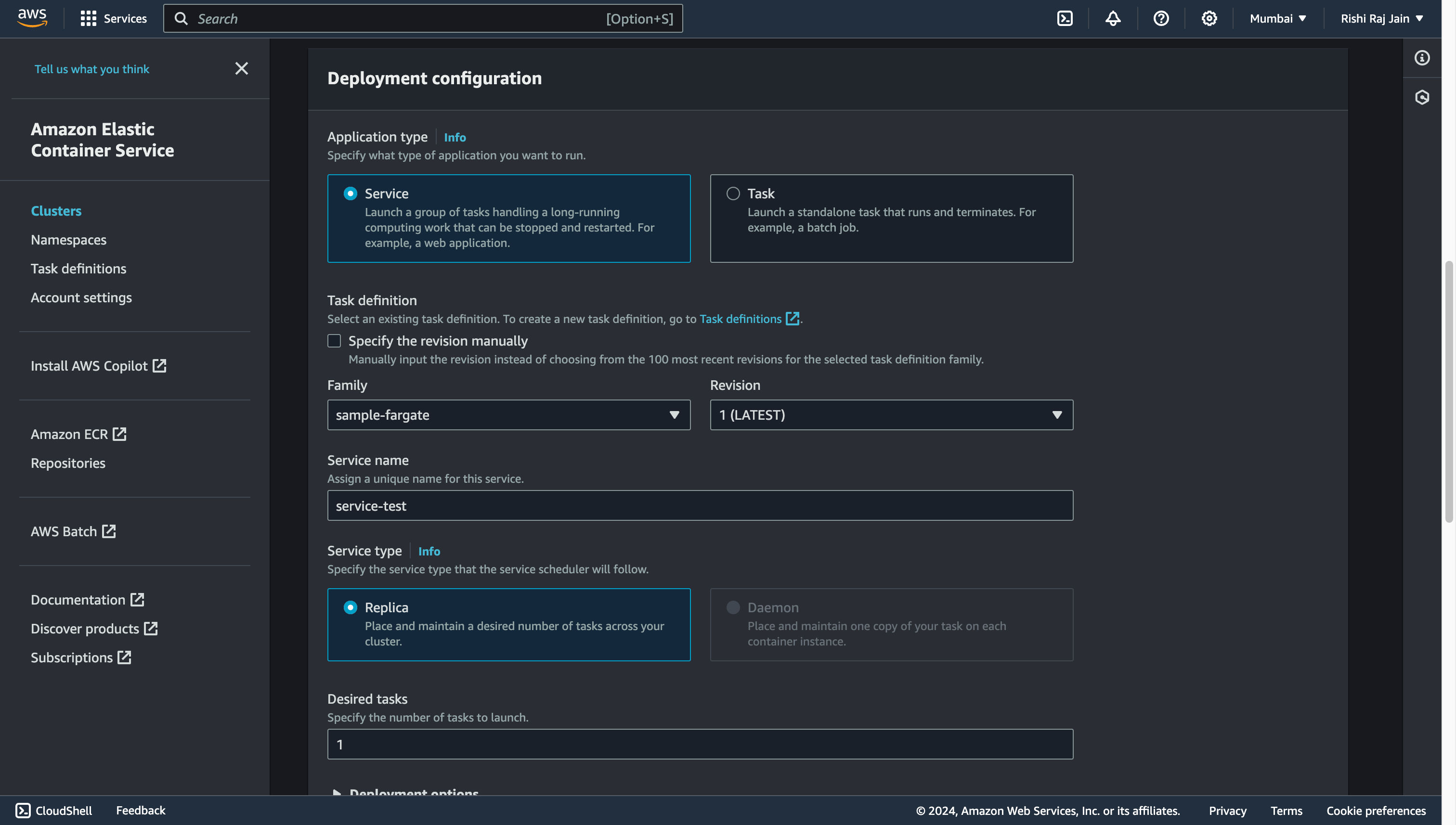
- Ingrese el nombre de su servicio, diga “prueba de servicio” y expanda la sección Redes

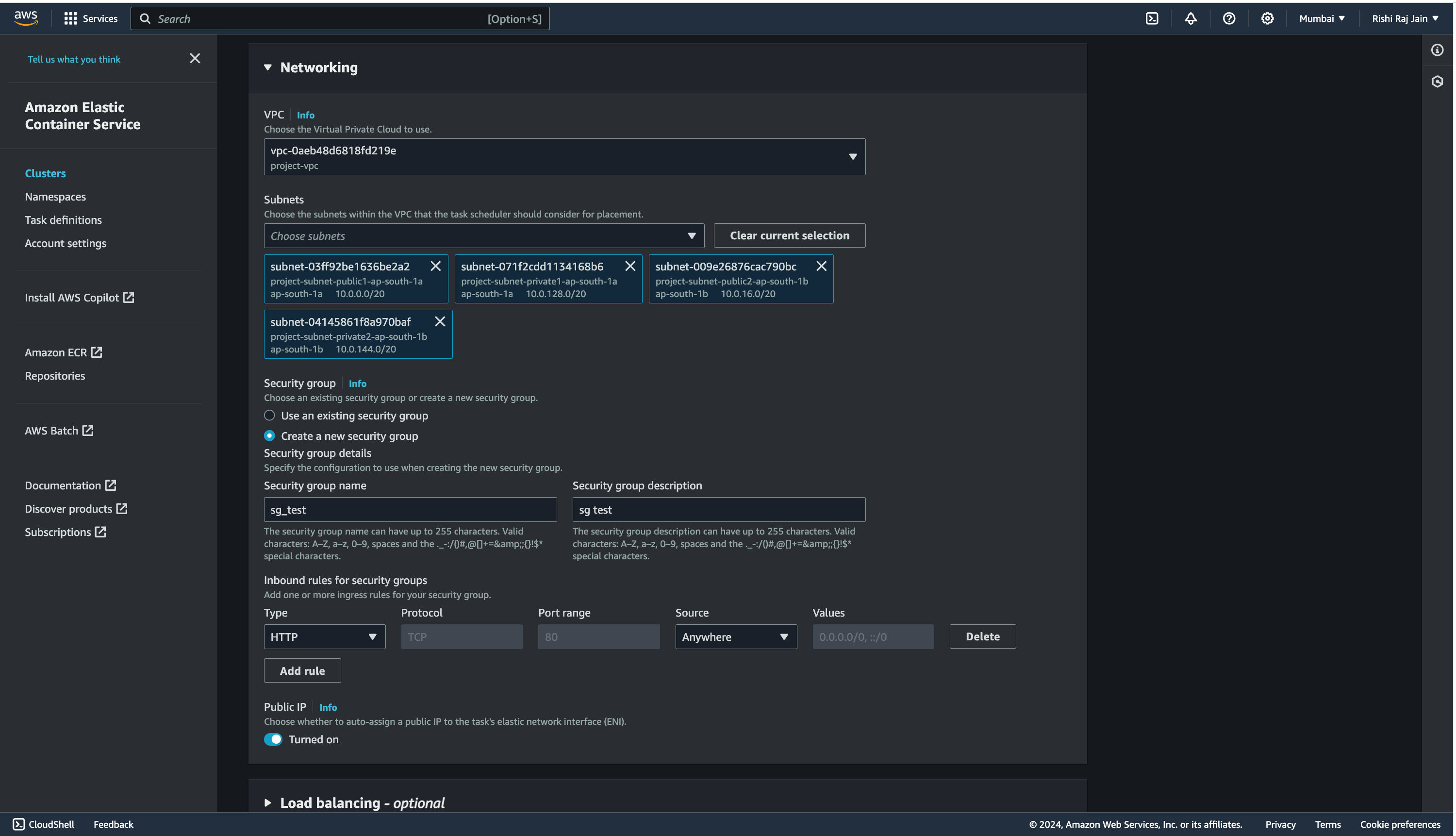
- Seleccione la VPC creada anteriormente (o la predeterminada). Seleccione la opción Crear un nuevo grupo de seguridad e ingrese los siguientes detalles:
- Nombre del grupo de seguridad:
sg_test - Descripción del grupo de seguridad:
sg test - Reglas de entrada para grupos de seguridad:
- Tipo:
HTTP - Fuente:
En cualquier lugar
- Tipo:
- Nombre del grupo de seguridad:

y ya ha terminado con la creación de un servicio ECS en su clúster ECS. Pasemos a crear claves de acceso para los usuarios de IAM para su cuenta.
Crear claves de acceso para usuarios de IAM
-
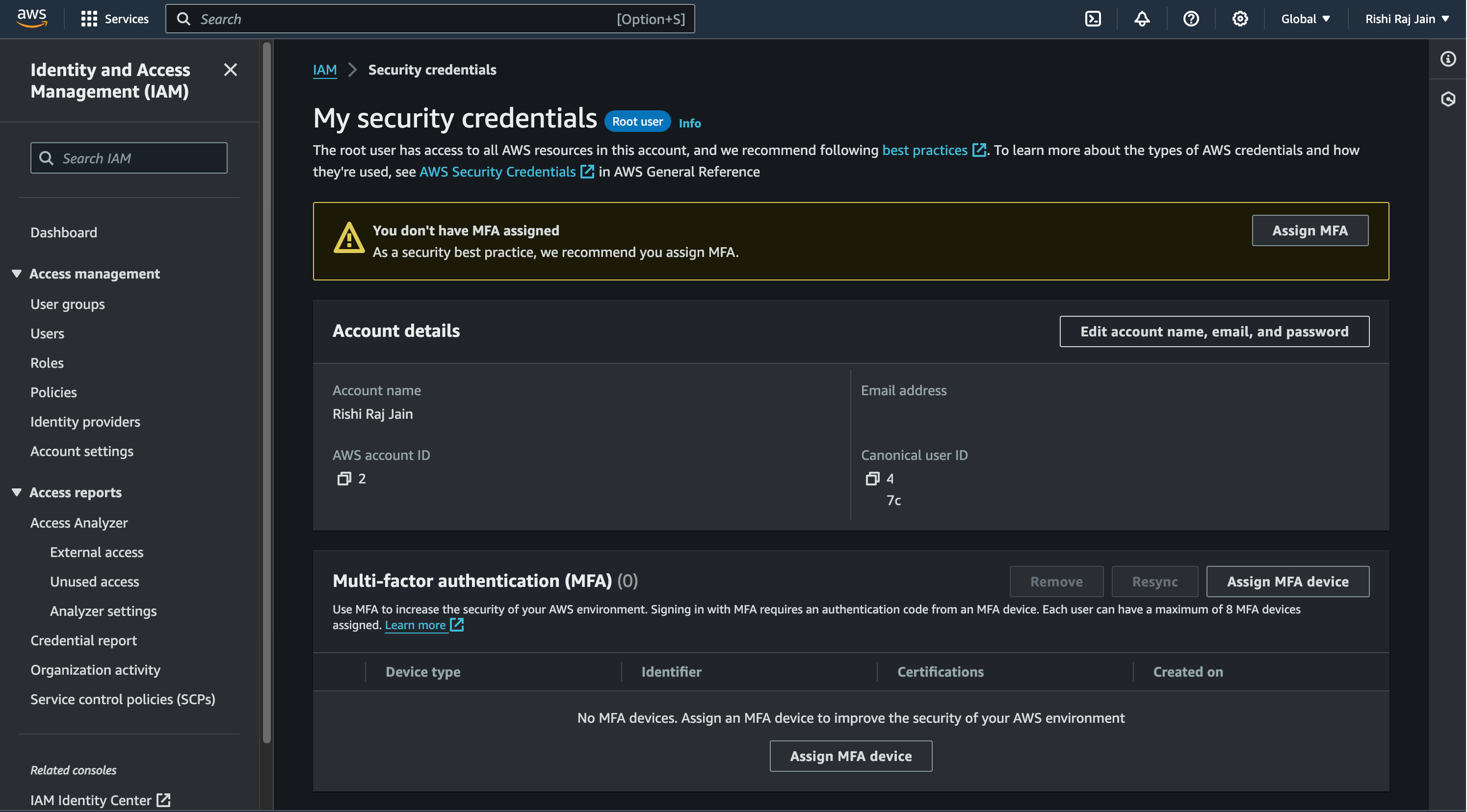
En la barra de navegación en la parte superior derecha de su cuenta de AWS, elija su nombre de usuario y luego elija Credenciales de seguridad

-
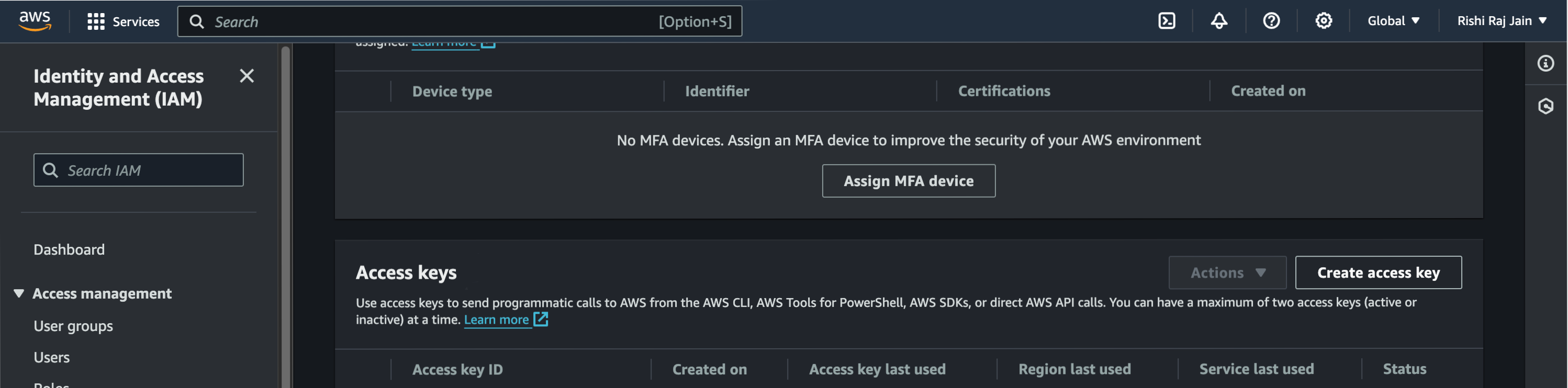
Desplácese hacia abajo hasta Claves de acceso y haga clic en Crear clave de acceso

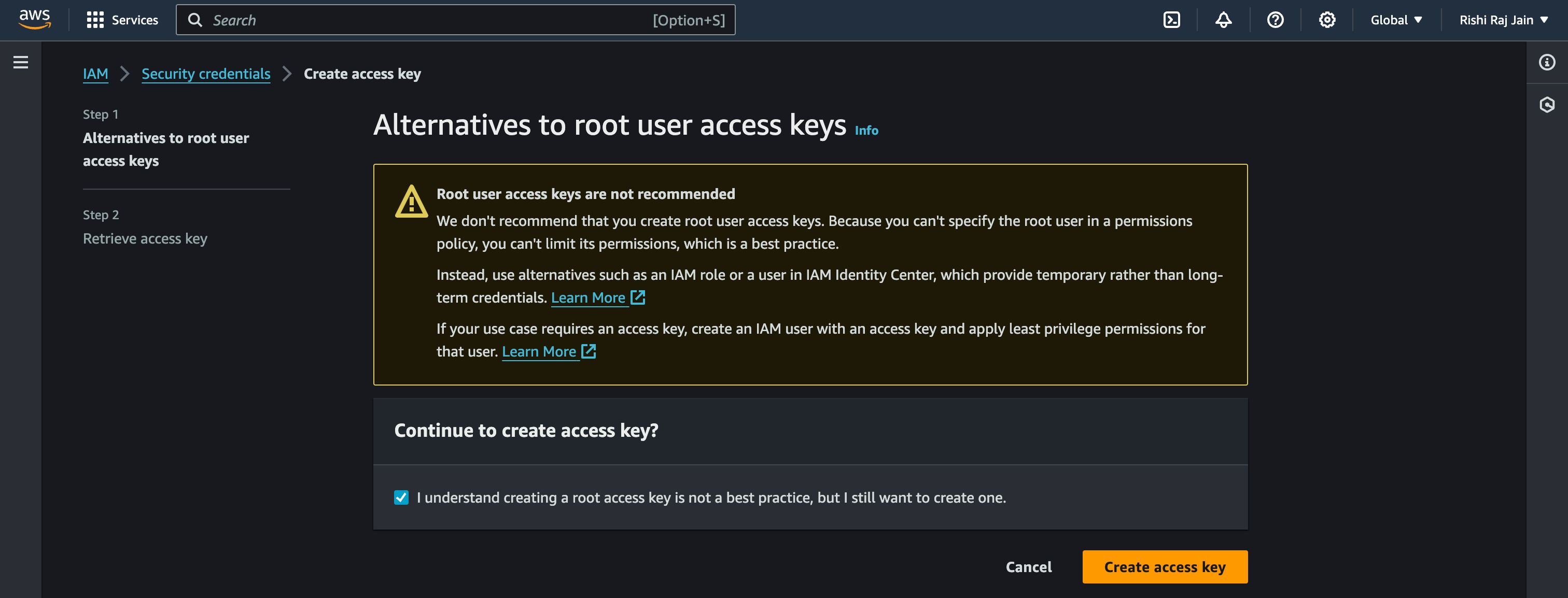
- Nuevamente, haga clic en Crear clave de acceso

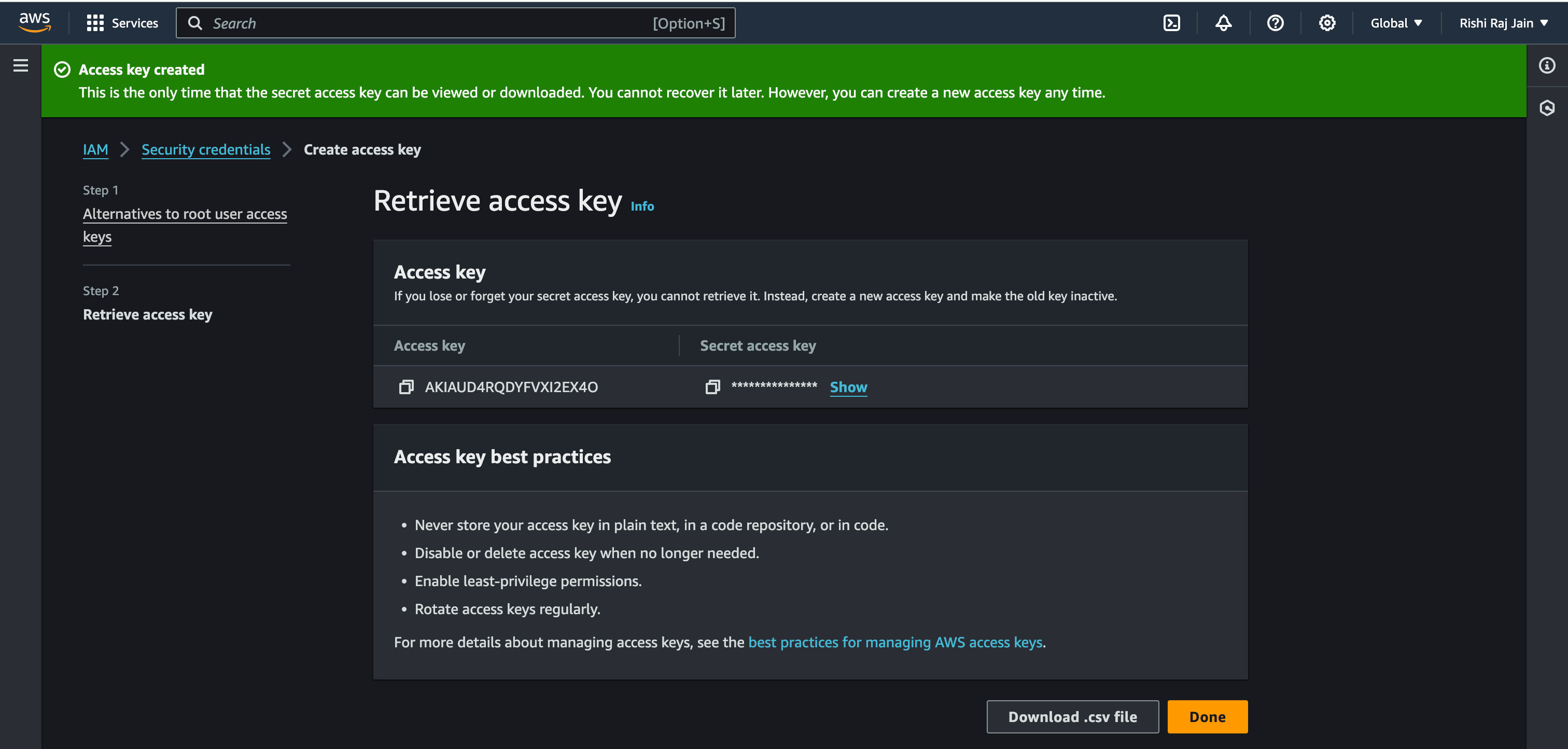
- Copie la Clave de acceso y la Clave de acceso secreta generadas para usarlas como
AWS_ACCESS_KEY_IDyAWS_ACCESS_KEY_SECRETrespectivamente.

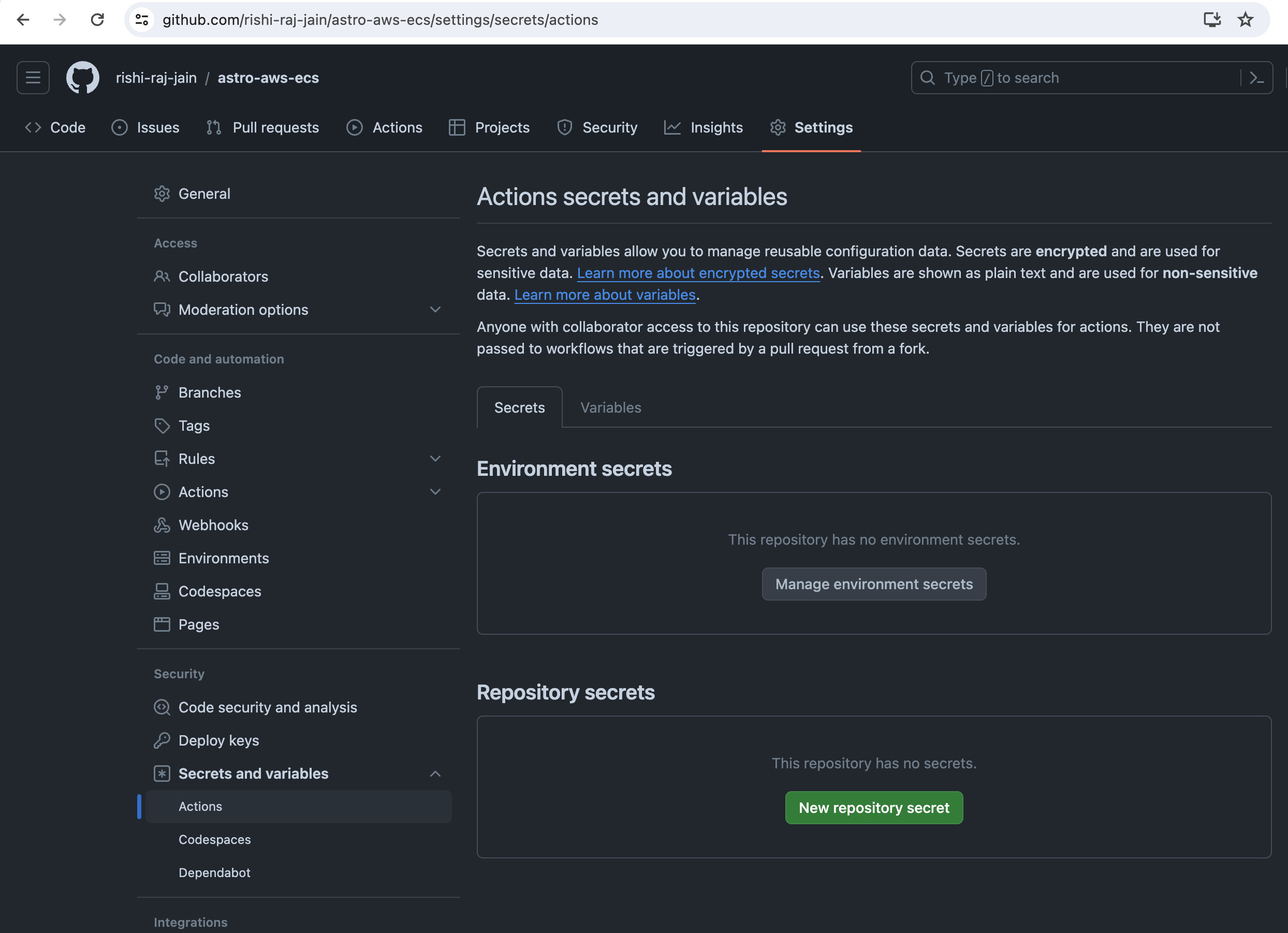
- Ahora, vaya a la Configuración de su repositorio de GitHub, haga clic en Secretos y variables Además, haga clic en Nuevo secreto del repositorio

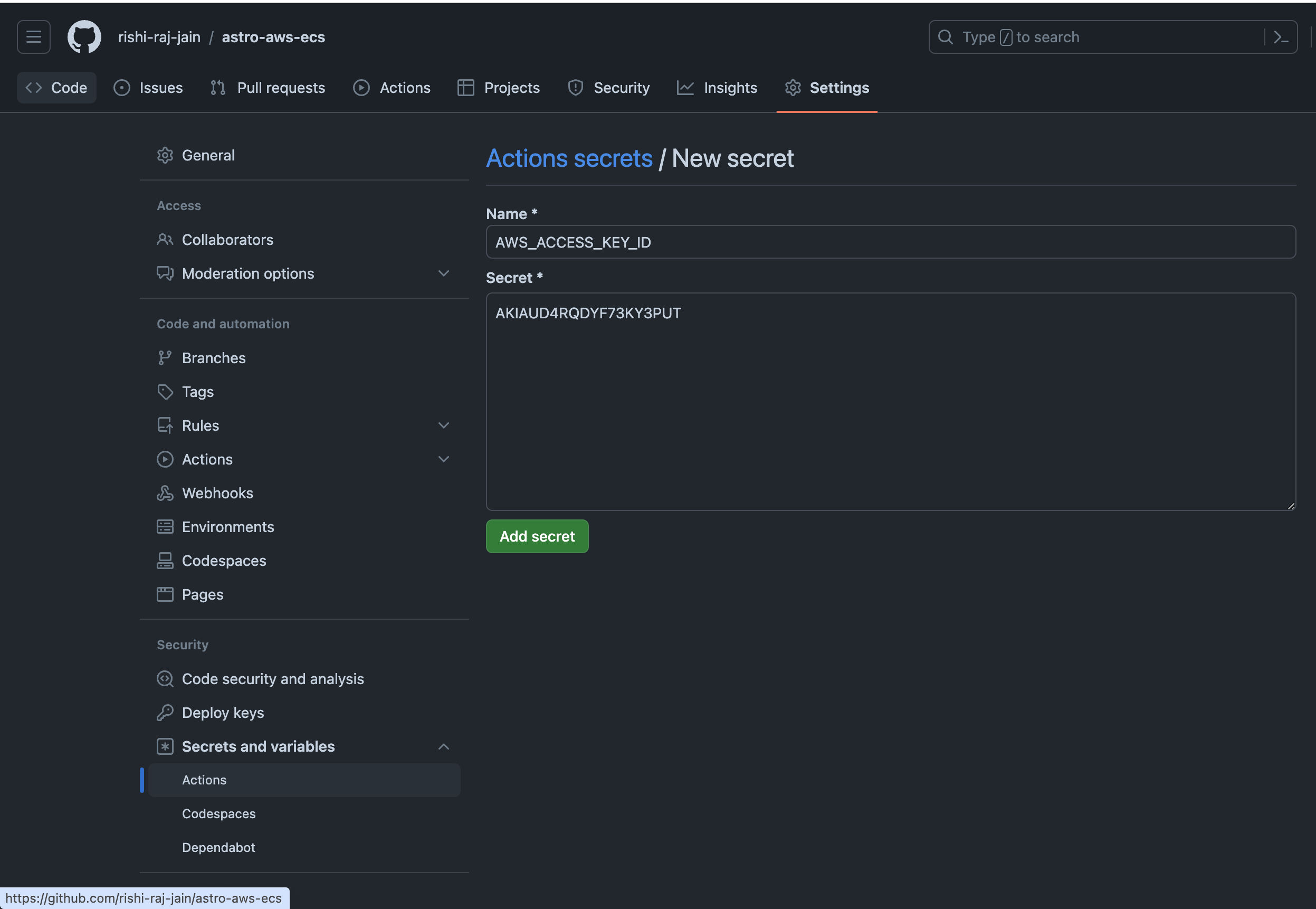
- Ingrese AWS_ACCESS_KEY_ID como valor obtenido anteriormente

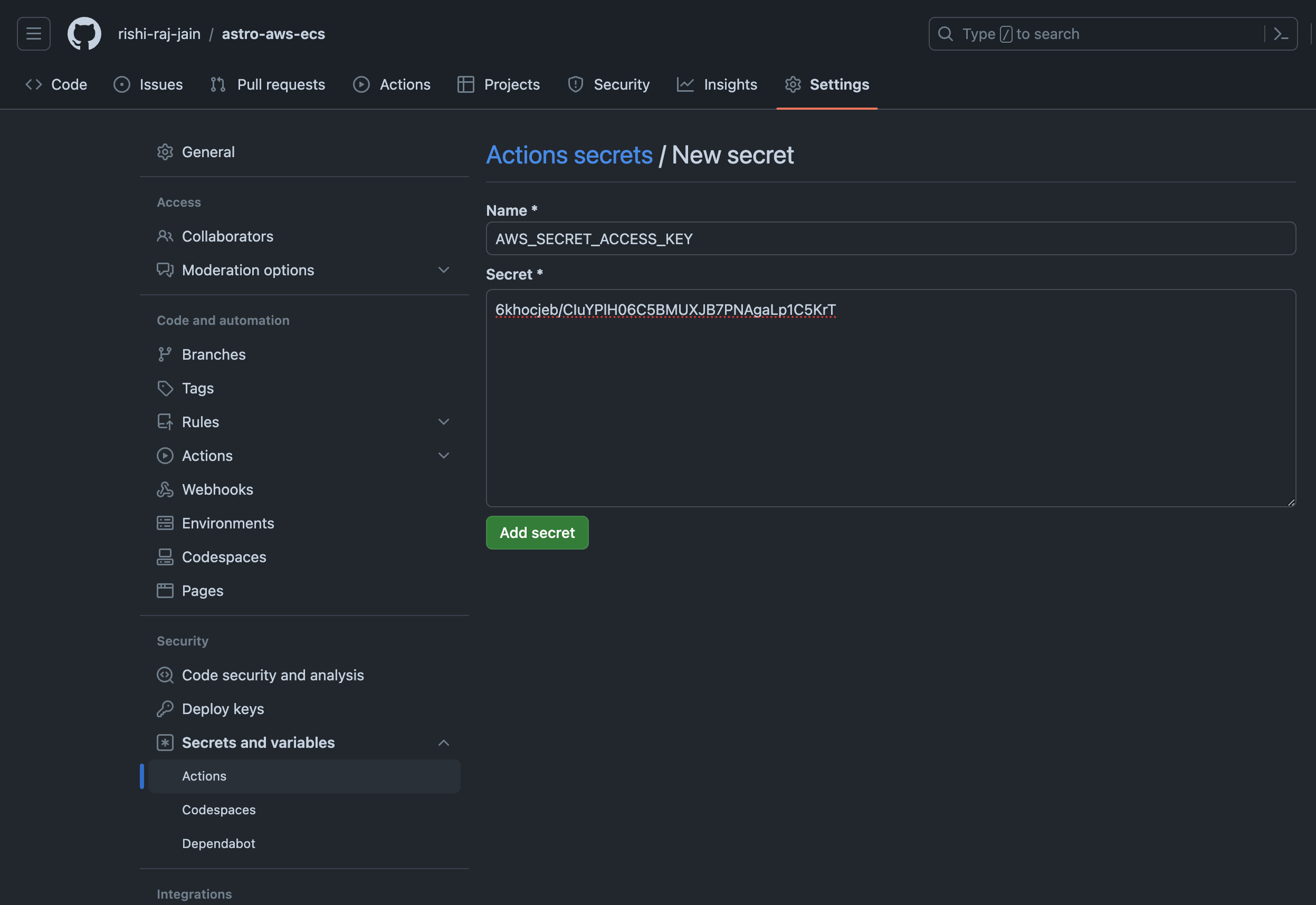
- Ingrese AWS_ACCESS_KEY_SECRET como valor obtenido anteriormente

Pasemos a configurar GitHub Workflows para implementaciones continuas.
Crear acciones de GitHub para el flujo de trabajo de implementación continua (CD)
Para automatizar las implementaciones de su aplicación Astro, utilizará GitHub Actions
- Crea un
github/workflows/fargateymlcon el siguiente código:
name: Deploy to Amazon ECS on AWS Fargate
on: push: branches: - master workflow_dispatch:
env: AWS_REGION: us-west-1 # enter your deployment region ECS_SERVICE: service-test # enter your ECS service name ECS_CLUSTER: new-cluster # enter your ECS cluster name CONTAINER_NAME: fargate-app # enter your container name used in the task definition ECR_REPOSITORY: astro-repo # enter your ECS repo name ECS_TASK_DEFINITION: ./task-definition.json
jobs: deploy: name: Deploy runs-on: ubuntu-latest environment: production
steps: - name: Checkout uses: actions/checkout@v4
- name: Configure AWS credentials uses: aws-actions/configure-aws-credentials@v4 with: aws-region: ${{ env.AWS_REGION }} aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
- name: Login to Amazon ECR id: login-ecr uses: aws-actions/amazon-ecr-login@v1
- name: Build, tag, and push image to Amazon ECR id: build-image env: IMAGE_TAG: ${{ github.sha }} ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }} run: | # Build a docker container and # push it to ECR so that it can # be deployed to ECS. docker build -t $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG . docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG echo "image=$ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG" >> $GITHUB_OUTPUT
- name: Fill in the new image ID in the Amazon ECS task definition id: task-def uses: aws-actions/amazon-ecs-render-task-definition@v1 with: container-name: ${{ env.CONTAINER_NAME }} image: ${{ steps.build-image.outputs.image }} task-definition: ${{ env.ECS_TASK_DEFINITION }}
- name: Deploy Amazon ECS task definition uses: aws-actions/amazon-ecs-deploy-task-definition@v1 with: service: ${{ env.ECS_SERVICE }} cluster: ${{ env.ECS_CLUSTER }} wait-for-service-stability: true task-definition: ${{ steps.task-def.outputs.task-definition }}El flujo de trabajo anterior hace lo siguiente:
- Permite activarse manualmente o cuando se realiza un git push en la rama maestra.
- Establece variables de entorno global como variables de configuración de AWS (que obtuvimos anteriormente durante la configuración) solo cuando se está ejecutando.
- Se encarga de crear y enviar la imagen de Docker a Amazon ECR.
- Se encarga de cargar la definición de tarea actualizada (si) en Amazon ECS
Ahora, envíe el archivo de flujo de trabajo agregado a su repositorio de GitHub y siga los pasos a continuación para activar la implementación:
-
Vaya a la pestaña Acciones de su repositorio de GitHub.
-
Seleccione el flujo de trabajo Implementar en Amazon ECS
-
Haga clic en Ejecutar flujo de trabajo
-
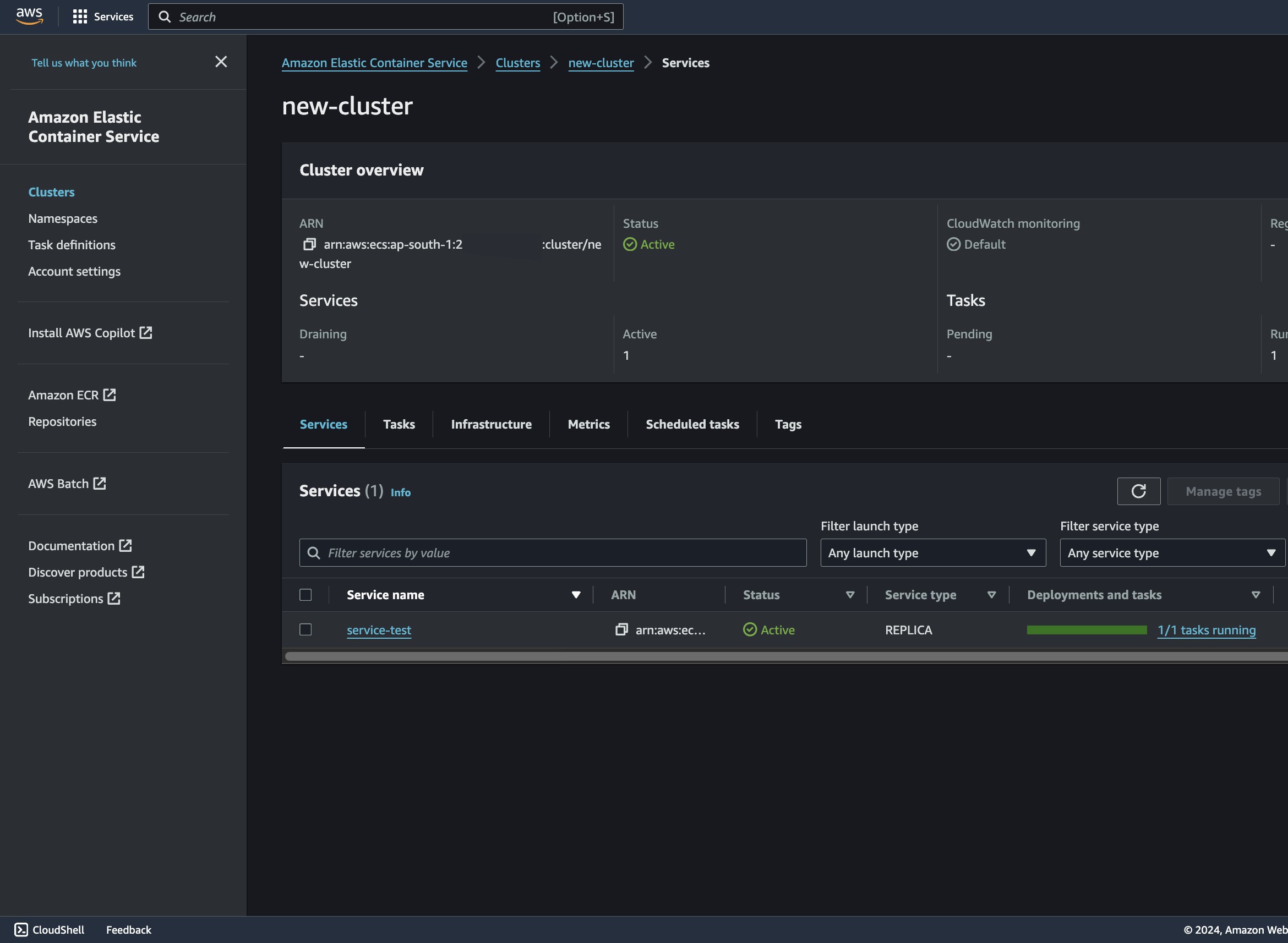
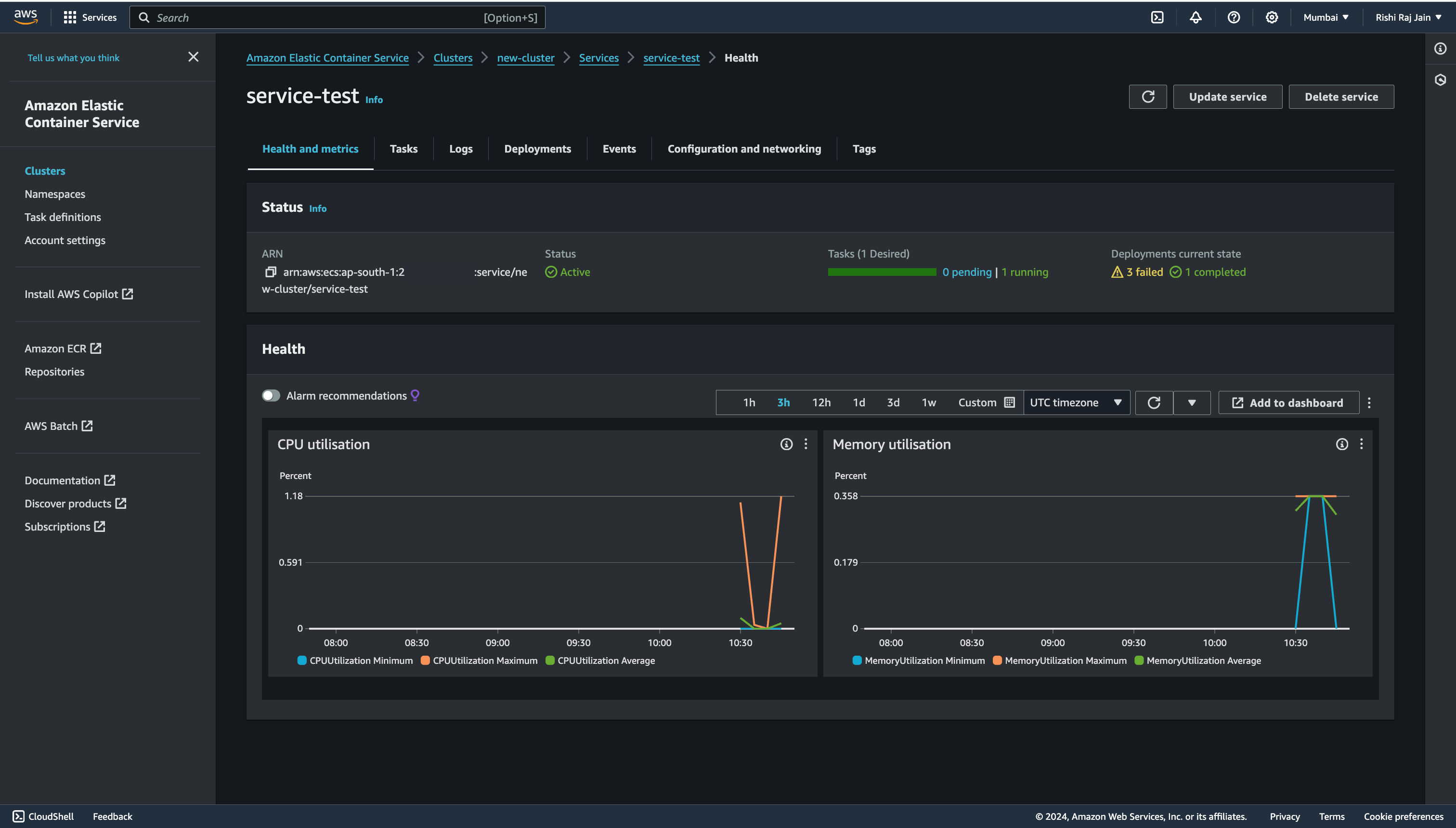
Una vez completada la acción, abra Consola ECS y seleccione su servicio

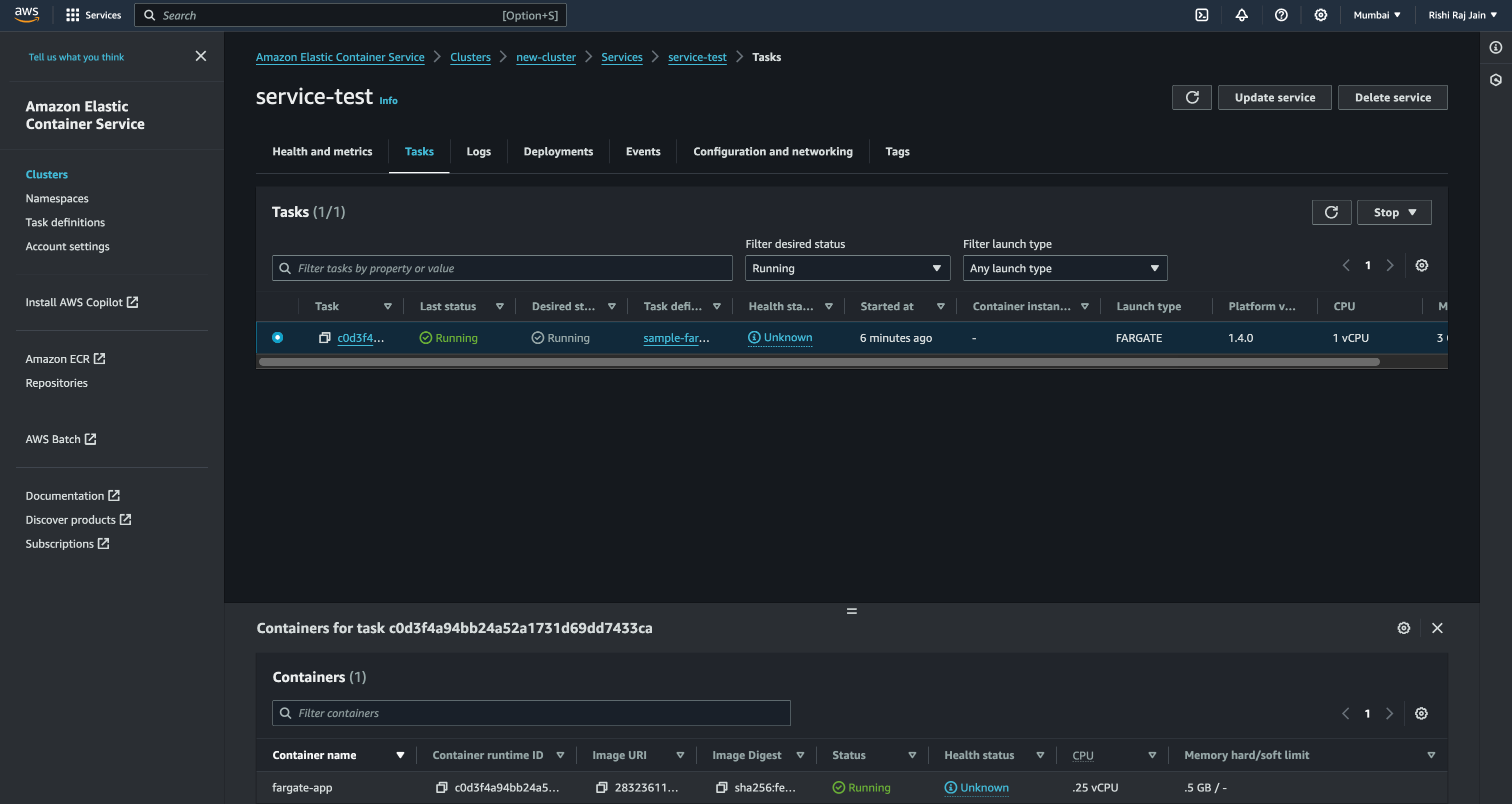
- Haga clic en la pestaña Tareas

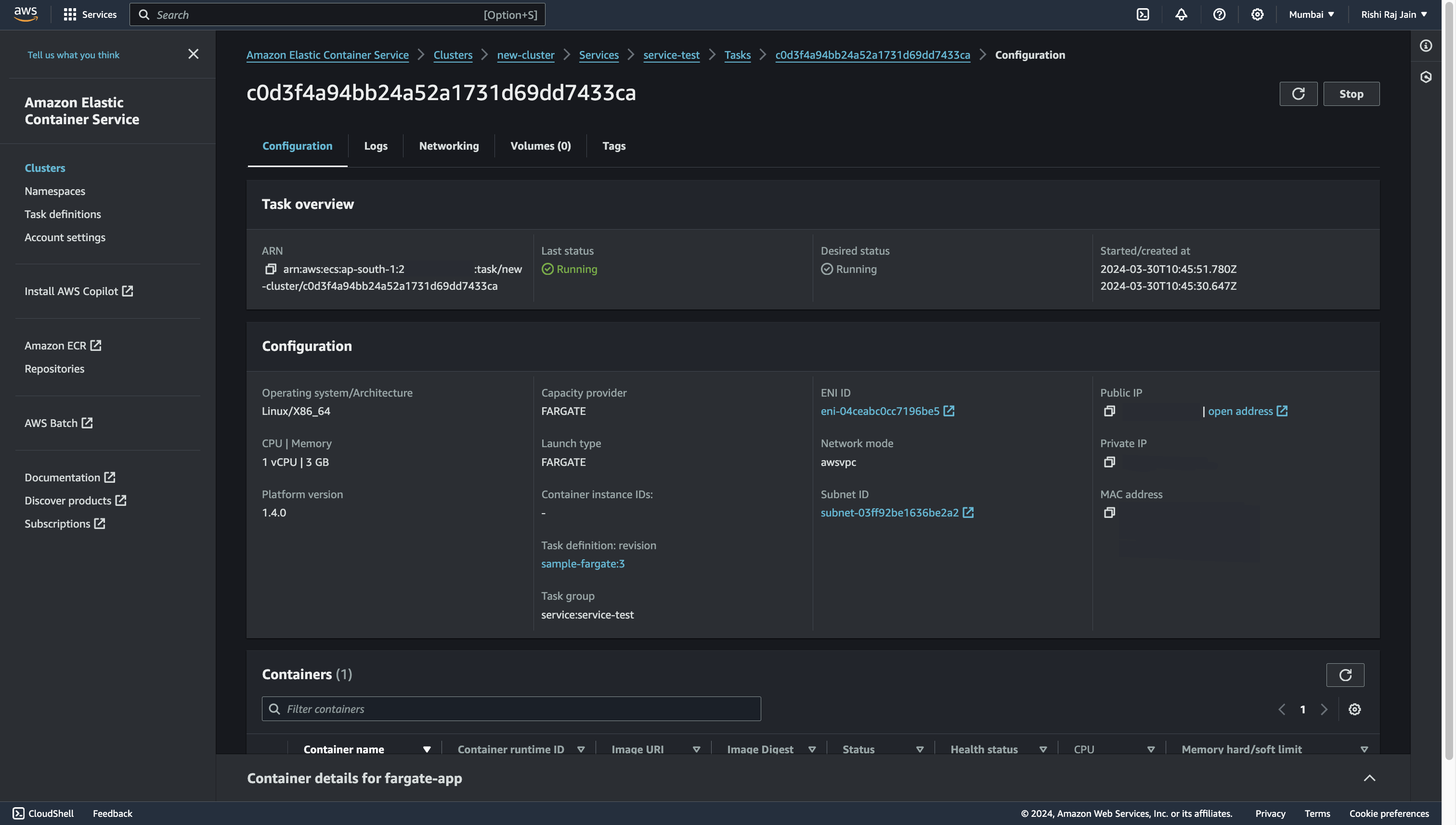
- Haga clic en la identificación de la tarea completada.

- Haga clic en abrir dirección para abrir su implementación

- Ahora podrás ver la ruta índice de tu aplicación Astro.

Referencias
Conclusión
¡Hurra! Ahora tiene un proyecto Astro que se implementa automáticamente en Amazon ECS en AWS Fargate tras la inserción de Git.
Si tiene alguna pregunta o comentario, no dude en comunicarse conmigo en Twitter


