
En esta guía, aprenderá cómo autenticar usuarios en una aplicación Astro usando Clerk y React. Pasará por el proceso de configuración de un nuevo proyecto Astro, habilitando la representación del lado del servidor usando el adaptador Nodejs e integrando Clerk para autenticar usuarios sin problemas.
Requisitos previos
Necesitará lo siguiente:
- Nodejs 18 o posterior
- Una cuenta de Secretario
Tabla de contenido
- Crear una nueva aplicación Astro
- Integra React en tu proyecto Astro
- [Integra el adaptador Nodejs en tu proyecto Astro](#integra el adaptador-nodejs en tu-proyecto-astro)
- Crear una nueva solicitud de secretario
- [Integra Clerk en tu proyecto Astro](#integra Clerk-en-tu-proyecto-astro)
- [Crea y prueba tu aplicación Astro localmente](#construye y prueba-tu-aplicación-astro-localmente)
Crea una nueva aplicación Astro
Comencemos creando un nuevo proyecto Astro. Ejecute el siguiente comando:
npm create astro@latest my-appnpm create astro es la forma recomendada de desarrollar rápidamente un proyecto Astro
Cuando se le solicite, elija:
Emptycuando se le pregunta cómo iniciar el nuevo proyectoSícuando se le pregunte si planea escribir TypecriptEstrictocuando se le pregunta qué tan estricto debe ser Typecript.Sícuando se le solicita instalar dependenciasSícuando se le solicita inicializar un repositorio de git
Una vez hecho esto, puede ir al directorio del proyecto e iniciar la aplicación:
cd my-appnpm run devLa aplicación debería estar ejecutándose en localhost:4321
Ahora, pasemos a integrar React en tu aplicación Astro.
Integra React en tu proyecto Astro
Para crear interfaces de usuario dinámicas con Clerk, integrará React en su proyecto Astro. Ejecute el siguiente comando:
npx astro add reactnpx nos permite ejecutar paquetes binarios npm sin tener que instalarlo primero globalmente
Cuando se le solicite, elija lo siguiente:
Sícuando se le pregunta si desea instalar las dependencias de ReactSícuando se le pregunta si desea realizar cambios en el archivo de configuración de AstroSícuando se le pregunta si desea realizar cambios en el archivotsconfigjson
Ahora, pasemos a habilitar la renderización del lado del servidor en su aplicación Astro.
Integre el adaptador Nodejs en su proyecto Astro
Para autenticar y mantener sesiones de usuario con Clerk, habilitará la representación del lado del servidor en su proyecto Astro a través del adaptador Nodejs. Ejecute el siguiente comando:
npx astro add nodeCuando se le solicite, elija lo siguiente:
Sícuando se le pregunta si desea instalar las dependencias de NodejsSícuando se le pregunta si desea realizar cambios en el archivo de configuración de Astro
Ahora, pasemos a crear una nueva aplicación de Secretario.
Crear una nueva aplicación de secretario
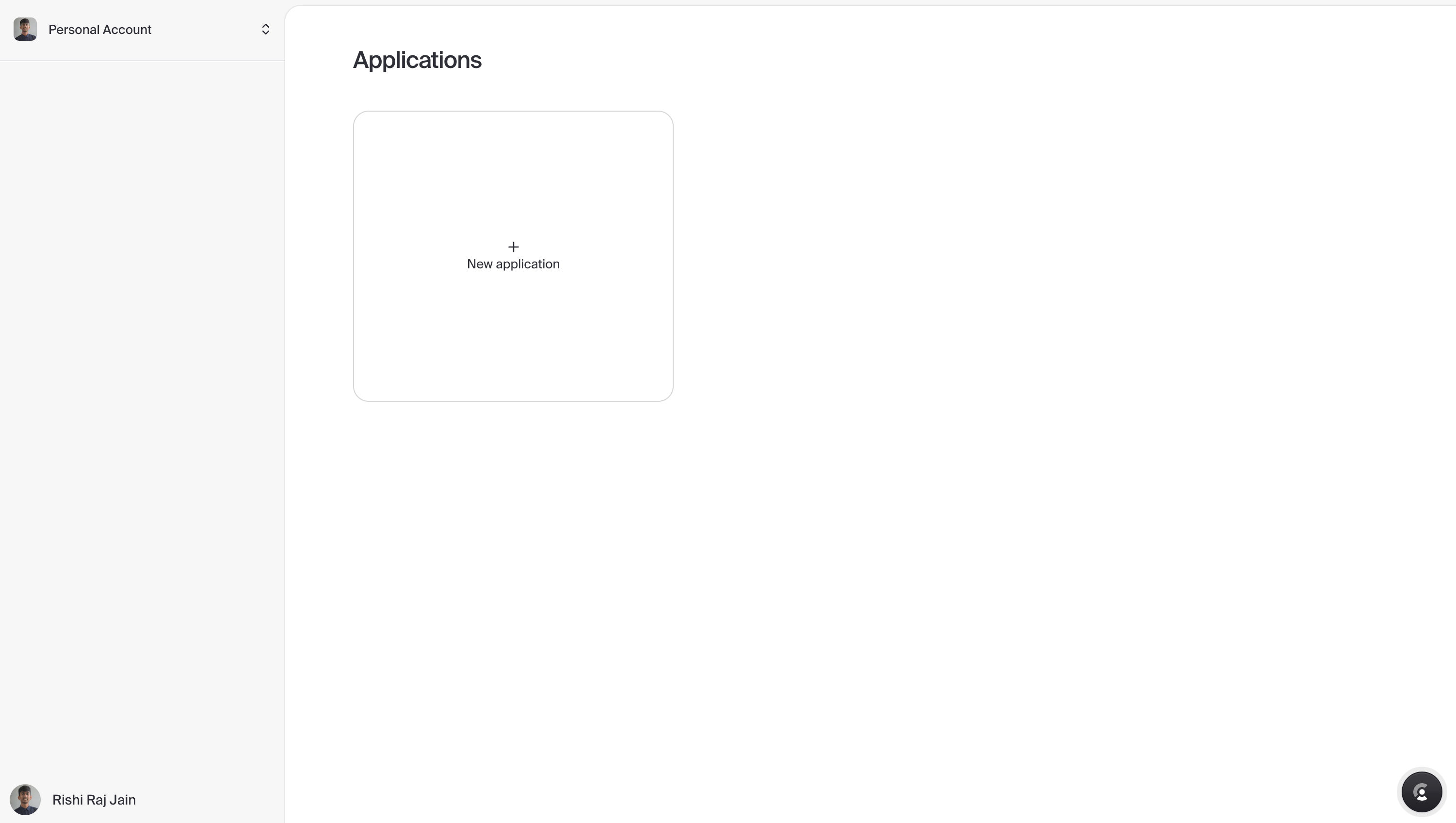
- En su Panel del empleado, para crear una nueva aplicación, presione la tarjeta + Nueva aplicación para comenzar a seleccionar de forma interactiva su propio formulario de configuración de autenticación.

- Con un nombre de aplicación de su elección, habilite la autenticación de usuario mediante credenciales activando Correo electrónico y permita la autenticación de usuario mediante inicio de sesión social activando proveedores como Google, GitHub y * Microsoft*
.png)
- Una vez que se crea la aplicación en el panel de Clerk, de forma predeterminada se le mostrarán las claves API de su aplicación para Nextjs. Copie y almacene de forma segura estas claves API en un archivo llamado
envpara usar en su aplicación Astro de la siguiente manera:
# Clerk Environment Variables
PUBLIC_ASTRO_APP_CLERK_PUBLISHABLE_KEY="pk_test_..."CLERK_SECRET_KEY="sk_test_...".png)
Ahora, pasemos a integrar Clerk en tu proyecto Astro.## Integra Clerk en tu proyecto Astro
Instale el SDK de la comunidad de secretarios para Astro
Ejecute el siguiente comando para instalar el paquete necesario para crear autenticación con Clerk:
npm install astro-clerk-authEl comando instala la siguiente biblioteca:
astro-clerk-auth: un paquete que integra Clerk con Astro a través de soporte de Middleware y componentes integrados de React y Astro para Clerk
Además, realice las siguientes adiciones en astroconfigmjs para usar la integración de Clerk:
import node from "@astrojs/node";import react from "@astrojs/react";import clerk from "astro-clerk-auth"; // [!code ++] // [!code focus]import { defineConfig } from "astro/config";
export default defineConfig({ output: "server", adapter: node({ mode: "standalone", }), integrations: [ react(), clerk({ // [!code ++] // [!code focus] afterSignInUrl: "/", // [!code ++] // [!code focus] afterSignUpUrl: "/", // [!code ++] // [!code focus] }), // [!code ++] // [!code focus] ],});Intercepta todas las solicitudes entrantes utilizando el middleware Astro
Para asegurarse de que cada solicitud mantenga una sesión de usuario accesible a través de los puntos finales del lado del servidor y en las páginas “astro” durante la representación del lado del servidor, creará un middleware que utilice Clerk para decodificar/codificar una sesión de usuario a partir de la cookie.
Cree un archivo middlewarets en el directorio src con el siguiente código:
import { clerkMiddleware } from "astro-clerk-auth/server";
export const onRequest = clerkMiddleware();Crear la ruta de índice
Cree un Appjsx dentro del directorio src con el siguiente código:
import { SignedIn, SignedOut, UserButton } from "astro-clerk-auth/client/react";
export default function () { return <> <SignedOut> <a href="/sign-in" className="rounded-sm border px-3 py-1 max-w-max"> Sign In </a> </SignedOut> <SignedIn> <UserButton /> </SignedIn> </>}El código anterior hace lo siguiente:
- Importa los componentes
SignedInySignedOutque describen el estado del usuario, ya sea que haya iniciado sesión o no. - Crea estados condicionales, mostrando un botón “Iniciar sesión” si el usuario ha cerrado sesión; de lo contrario, presenta un componente “UserButton” interactivo que permite al usuario cerrar sesión y administrar su configuración.
Para usar este componente de React en la página de inicio de su aplicación, realice los siguientes cambios en el archivo src/pages/indexastro:
---import App from "../App"; // [!code ++] // [!code focus]---
<html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>Astro</title> </head> <body> <App client:load /> // [!code ++] // [!code focus] </body></html>Los cambios anteriores importan el componente React App y usan la directiva client:load de Astro para asegurarse de que este componente React se hidrate inmediatamente en la página.
Crear una página de inicio de sesión personalizada
Cree un archivo sign-inastro dentro del directorio src/pages con el siguiente comando:
---import { SignIn as ClerkSignIn } from "astro-clerk-auth/client/react";---
<html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>Astro</title> </head> <body> <ClerkSignIn client:load /> </body></html>El código anterior hace lo siguiente:
- Importa el componente
SignInque muestra todos los métodos de autenticación habilitados al crear la aplicación Clerk a través del panel - Utilice la directiva client:load de Astro para asegurarse de que este componente de React se hidrate inmediatamente en la página.
Cree y pruebe su aplicación Astro localmente
Para probar la aplicación, prepare una compilación y ejecute el servidor de vista previa usando el siguiente comando:
npm run build && node ./dist/server/entry.mjsConclusión
En esta guía, habilitó la autenticación de usuario a través de varios métodos con la ayuda de Clerk en una aplicación de Astro. También adquirió algo de experiencia en el uso de React en Astro y comprendió cómo puede ayudarlo a crear interfaces de usuario dinámicas.
Si tiene alguna pregunta o comentario, no dude en comunicarse conmigo en Twitter


